MenuItemEventArgs.Item Property
Gets an item object related to the event.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v24.2.dll
NuGet Package: DevExpress.Web
#Declaration
#Property Value
| Type | Description |
|---|---|
| Menu |
A Menu |
#Remarks
The Item property represents a MenuItem object concerned with raising the event.
#Example
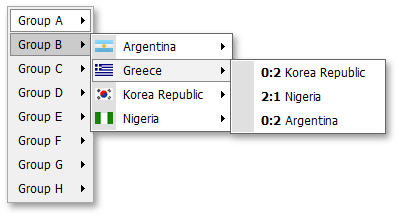
In the code sample below, the ASPxMenu control is bound to a Site Map data source using the ASPxSiteMapDataSource component. An item’s MenuItem.NavigateUrl and MenuItem.Text property values are automatically retrieved from the url and title Site Map node attributes respectively (to learn more, see the Automatic Data Binding topic). The ItemDataBound event is handled for two purposes.
- To add an image sprite CSS class to items that have the corresponding attribute (“SpriteImage”) within the data source.
- To bold a score and add it to text of items that have the corresponding attribute (“result”) within the data source.
The image below shows the result.

You can see the complete sample in the Menu - Data Binding on-line demo.
protected void Page_Load(object sender, EventArgs e) {
Utils.RegisterCssLink(this, "~/Menu/CSS/WorldCupImages.css");
}
protected void ASPxMenu1_ItemDataBound(object sender, MenuItemEventArgs e) {
SiteMapNode node = e.Item.DataItem as SiteMapNode;
if(!string.IsNullOrEmpty(node["SpriteImage"]))
e.Item.Image.SpriteProperties.CssClass = node["SpriteImage"];
if (!string.IsNullOrEmpty(node["result"]))
e.Item.Text = "<b>" + node["result"] + "</b> " + e.Item.Text;
}