LayoutGroup.GroupBoxDecoration Property
Gets or sets the group box decoration type.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
[DefaultValue(GroupBoxDecoration.Default)]
public virtual GroupBoxDecoration GroupBoxDecoration { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GroupBoxDecoration | **Default** | One of the GroupBoxDecoration enumeration values. |
Available values:
| Name | Description |
|---|---|
| Default | The layout group decoration is automatically defined by a control. |
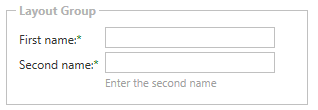
| Box | The layout group is decorated with a box around its layout items.
|
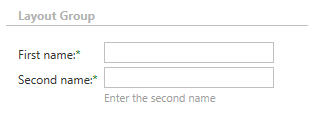
| HeadingLine | The layout group is decorated with a heading line above its layout items.
|
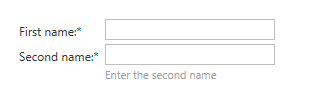
| None | The layout group is not decorated.
|
Remarks
The following example illustrates how to use the GroupBoxDecoration property to remove the group box’s decoration in the grid’s edit form.
<dx:ASPxGridView ID="grid" runat="server" ...>
<EditFormLayoutProperties ColCount="2">
<Items>
<dx:GridViewLayoutGroup ColCount="2" GroupBoxDecoration="None">
<Items>
...
<dx:GridViewColumnLayoutItem ColumnName="Position" Width="100%" />
<dx:GridViewColumnLayoutItem Caption="Notes" Width="100%" VerticalAlign="Top">
<Template>
<dx:ASPxMemo ID="notesMemo" runat="server" Width="100%" Height="253" Text='<%# Bind("Notes") %>' />
</Template>
</dx:GridViewColumnLayoutItem>
</Items>
</dx:GridViewLayoutGroup>
<dx:EditModeCommandLayoutItem Width="100%" HorizontalAlign="Right" />
</Items>
</EditFormLayoutProperties>
</dx:ASPxGridView>
Online Demo
ASPxGridView - Edit Form Layout
See Also