GridViewDataDateColumn.PropertiesDateEdit Property
Gets the column editor’s settings.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v18.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| DateEditProperties | A DateEditProperties object that contains settings specific to a date editor. |
Remarks
The PropertiesDateEdit property allows you to access and customize the settings of the column’s editor used to edit DateTime values.
Note
Settings provided by the PropertiesDateEdit property affect auto filter row editors. To customize such editors, handle the ASPxGridView.AutoFilterCellEditorInitialize event and use the ASPxGridEditorEventArgs.Editor property to get access to the filter row editor as shown in the code below.
Example
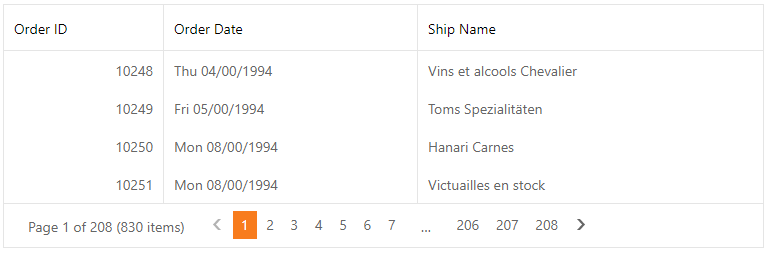
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="SqlDataSource1" Width="40%" Theme="Office365" KeyFieldName="OrderID">
<Columns>
<dx:GridViewDataTextColumn FieldName="OrderID" VisibleIndex="0" ReadOnly="True">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataDateColumn FieldName="OrderDate" VisibleIndex="1">
<PropertiesDateEdit DisplayFormatString="ddd dd/mm/yyyy" Height="30" />
</dx:GridViewDataDateColumn>
<dx:GridViewDataTextColumn FieldName="ShipName" VisibleIndex="2">
</dx:GridViewDataTextColumn>
</Columns>
<SettingsPager Mode="ShowPager" PageSize="4" />
</dx:ASPxGridView>

See Also