FileManagerUploadAdvancedModeSettings.EnableDragAndDrop Property
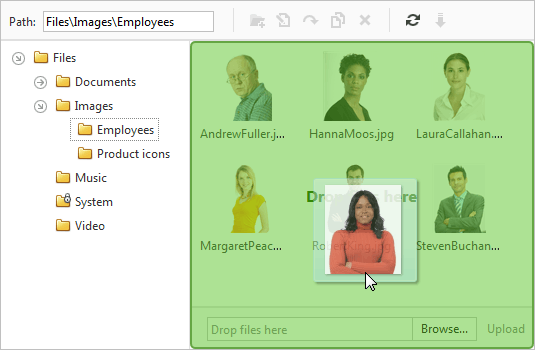
Specifies whether end-users can add files for upload by dragging them to the file container.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | **true** | true, to enable drag and drop support; otherwise, false. |
Property Paths
You can access this nested property as listed below:
Show 16 property paths
Remarks

Example
Web Forms (declaratively):
<dx:ASPxFileManager ID="fileManager" runat="server" >
<SettingsUpload Enabled="true" UseAdvancedUploadMode="true" >
<AdvancedModeSettings EnableDragAndDrop="false" />
</SettingsUpload>
...
</dx:ASPxFileManager>
Web Forms (in code):
ASPxFileManager fm = new ASPxFileManager();
...
fm.SettingsUpload.Enabled = true;
fm.SettingsUpload.UseAdvancedUploadMode = true;
fm.SettingsUpload.AdvancedModeSettings.EnableDragAndDrop = false;
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
settings.SettingsUpload.Enabled = true;
settings.SettingsUpload.UseAdvancedUploadMode = true;
settings.SettingsUpload.AdvancedModeSettings.EnableDragAndDrop = false;
...
}).BindToFolder(Model).GetHtml()
See Also