FileManagerSettingsContextMenu.Items Property
Gets a collection of context menu items.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| FileManagerToolbarItemCollection | A FileManagerToolbarItemCollection object that is a collection of context menu items. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to Items |
|---|---|---|
| ASP.NET Controls and MVC Extensions | ASPxFileManager |
|
| HtmlEditorFileManager |
|
|
| RichEditFileManager |
|
|
| RichEditFolderManager |
|
|
| FileManagerSettings |
|
|
| MVCxFileManager |
|
|
| ASP.NET Bootstrap Controls | BootstrapFileManager |
|
Remarks
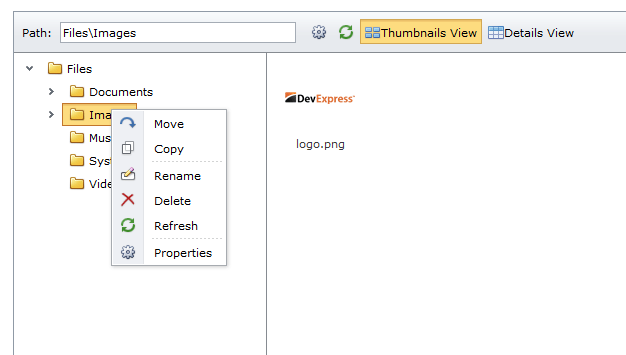
The file manager provides the context menu if the FileManagerSettingsContextMenu.Enabled property is set to true. Use the Items property to customize the context menu items. If the item collection is empty, the context menu displays default items.
Use the ASPxFileManager.StylesContextMenu property to customize the context menu appearance.

Concept
Example
WebForms (declaratively):
<dx:ASPxFileManager ID="FileManager" ClientInstanceName="FileManager" runat="server" >
<SettingsContextMenu Enabled="true">
<Items>
<dx:FileManagerToolbarMoveButton />
<dx:FileManagerToolbarCustomButton Text="Properties" CommandName="Properties" BeginGroup="true">
<Image IconID="setup_properties_16x16" />
</dx:FileManagerToolbarCustomButton>
</Items>
</SettingsContextMenu>
...
</dx:ASPxFileManager>
WebForms (in code):
ASPxFileManager fm = new ASPxFileManager();
...
FileManagerToolbarMoveButton moveButton = new FileManagerToolbarMoveButton();
moveButton.BeginGroup = false;
FileManagerToolbarCustomButton customButton = new FileManagerToolbarCustomButton();
customButton.CommandName = "Properties";
customButton.BeginGroup = true;
customButton.Image.IconID = "setup_properties_16x16";
FileManager.SettingsContextMenu.Items.Add(moveButton);
FileManager.SettingsContextMenu.Items.Add(customButton);
...
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
FileManagerToolbarMoveButton moveButton = new FileManagerToolbarMoveButton();
moveButton.BeginGroup = false;
FileManagerToolbarCustomButton customButton = new FileManagerToolbarCustomButton();
customButton.CommandName = "Properties";
customButton.BeginGroup = true;
customButton.Image.IconID = "setup_properties_16x16";
settings.SettingsContextMenu.Items.Add(moveButton);
settings.SettingsContextMenu.Items.Add(customButton);
...
}).BindToFolder(Model).GetHtml()
Online Demo
See Also