FileManagerSettingsBreadcrumbs.Position Property
Gets or sets the breadcrumbs‘s position within a file manager.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
[DefaultValue(BreadcrumbsPosition.Top)]
public virtual BreadcrumbsPosition Position { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| BreadcrumbsPosition | **Top** | One of the BreadcrumbsPosition enumeration values. |
Available values:
| Name | Description |
|---|---|
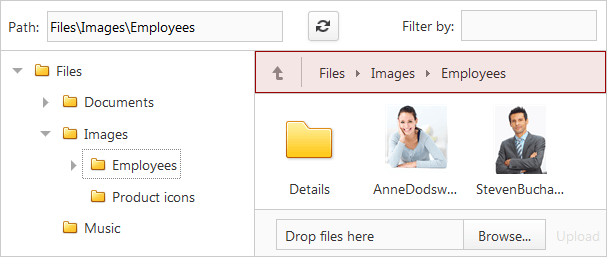
| Top | The breadcrumbs are displayed at the top of the file area.
|
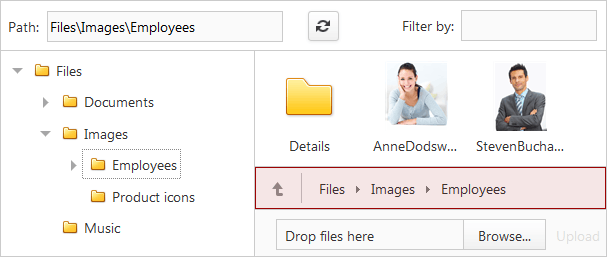
| Bottom | The breadcrumbs are displayed at the bottom of the file area.
|
Property Paths
You can access this nested property as listed below:
Show 19 property paths
Remarks
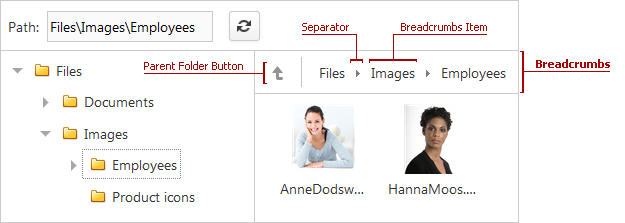
The file manager displays breadcrumbs when the FileManagerSettingsBreadcrumbs.Visible property is set to true. Use the Position property to specify the breadcrumbs position in the file manager.

Example
Web Forms (declaratively):
<dx:ASPxFileManager ID="fileManager" runat="server" >
...
<SettingsBreadcrumbs Visible="true" ShowParentFolderButton="true" Position="Top" />
</dx:ASPxFileManager>
Web Forms (in code):
ASPxFileManager fm = new ASPxFileManager();
...
fm.SettingsBreadcrumbs = FileListView.Details;
fm.SettingsBreadcrumbs.Visible = true;
fm.SettingsBreadcrumbs.ShowParentFolderButton = true;
fm.SettingsBreadcrumbs.Position = BreadcrumbsPosition.Top;
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
settings.SettingsBreadcrumbs = FileListView.Details;
settings.SettingsBreadcrumbs.Visible = true;
settings.SettingsBreadcrumbs.ShowParentFolderButton = true;
settings.SettingsBreadcrumbs.Position = BreadcrumbsPosition.Top;
...
}).BindToFolder(Model).GetHtml()
Online Demo
See Also