CardViewDataColumnHeaderFilterSettings.DateRangePeriodsSettings Property
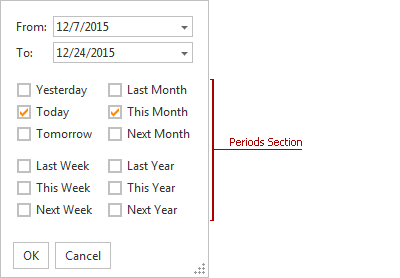
Gets the settings of the header filter periods section.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| CardViewColumnDateRangePeriodsSettings | A CardViewColumnDateRangePeriodsSettings object containing the section settings. |
Property Paths
You can access this nested property as listed below:
Show 35 property paths
Remarks
The column header filter can display period items allowing end-users to select corresponding periods. Use the DateRangePeriodsSettings property to access and customize the period section settings.

Online Demo
CardView - Date Range Header Filter
Example
<dx:ASPxCardView ID="ASPxCardView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" KeyFieldName="OrderID">
<Settings ShowHeaderPanel="True" />
<SettingsPopup>
<HeaderFilter Height="300px" Width="300px" />
</SettingsPopup>
<Columns>
<dx:CardViewTextColumn FieldName="OrderID" ReadOnly="True" Visible="False">
</dx:CardViewTextColumn>
<dx:CardViewTextColumn FieldName="CustomerID" VisibleIndex="0">
</dx:CardViewTextColumn>
<dx:CardViewDateColumn FieldName="OrderDate" VisibleIndex="1">
<Settings AllowHeaderFilter="True" />
<SettingsHeaderFilter Mode="DateRangeCalendar">
<DateRangeCalendarSettings HighlightToday="False" MaxDate="1997-01-01" MinDate="1994-01-01" ShowTodayButton="False" />
<DateRangePeriodsSettings ShowFuturePeriods="False" ShowPresentPeriods="False" ShowWeeksSection="False" ShowDaysSection="False"
ShowMonthsSection="False" ShowPastPeriods="False" ShowYearsSection="False" />
</SettingsHeaderFilter>
</dx:CardViewDateColumn>
<dx:CardViewDateColumn FieldName="RequiredDate" VisibleIndex="2">
</dx:CardViewDateColumn>
<dx:CardViewDateColumn FieldName="ShippedDate" VisibleIndex="3">
</dx:CardViewDateColumn>
<dx:CardViewTextColumn FieldName="ShipRegion" VisibleIndex="4">
</dx:CardViewTextColumn>
</Columns>
</dx:ASPxCardView>
See Also