ASPxTreeView.Nodes Property
Provides access to the root node child collection.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| TreeViewNodeCollection | A TreeViewNodeCollection object that represents the collection of child nodes owned by the root node. |
Remarks
Use the Nodes property to access the root node child collection. The root node can be accessed via the ASPxTreeView.RootNode property.
For more information see the Node topic.
Example
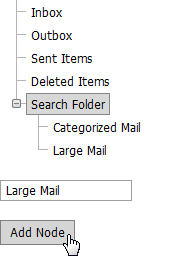
This example shows how to create a simple tree when the ASPxTreeView functions in unbound mode. New nodes are added to the ASPxTreeView via the TreeViewNodeCollection.Add method.
The image below shows the result:

Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-create-a-tree-in-code-unbound-mode-e2505
public partial class _Default : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
CreateTreeView();
}
}
//Create treeview nodes.
void CreateTreeView() {
string[] NodeNames = { "Inbox", "Outbox", "Sent Items", "Deleted Items", "Search Folder" };
foreach (string Text in NodeNames) {
ASPxTreeView1.Nodes.Add(Text);
}
ASPxTreeView1.Nodes.FindByText("Search Folder").Nodes.Add("Categorized Mail");
}
//Add a new child node to the selected node.
protected void ASPxButton1_Click(object sender, EventArgs e) {
if ((ASPxTreeView1.SelectedNode != null) && (ASPxTextBox1.Text != "")) {
ASPxTreeView1.SelectedNode.Nodes.Add(ASPxTextBox1.Text);
}
}
}
See Also