TreeListHtmlDataCellEventArgs Class
Provides data for the ASPxTreeList.HtmlDataCellPrepared event.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v23.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The following example illustrates how to hide the tree list’s parent nodes cell content.
MVC:
.HideCell {
visibility: hidden;
}
settings.HtmlCommandCellPrepared = (sender, e) =>
{
var tl = (MVCxTreeList)sender;
if (tl.FindNodeByKeyValue(e.NodeKey).ChildNodes.Count > 0)
e.Cell.CssClass = "HideCell";
};
settings.HtmlDataCellPrepared = (sender, e) =>
{
var tl = (MVCxTreeList)sender;
if (e.Column.FieldName != "From") {
if (tl.FindNodeByKeyValue(e.NodeKey).ChildNodes.Count > 0)
e.Cell.CssClass = "HideCell";
}
};
...
Example
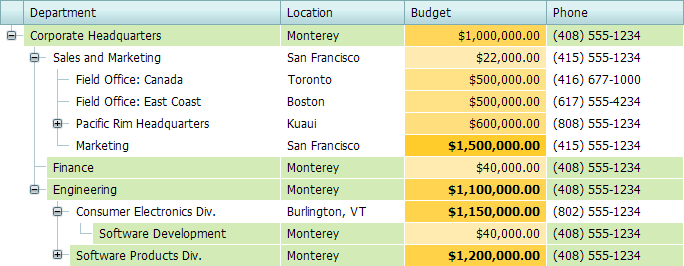
This example shows how to paint individual data cells and entire nodes depending upon the ASPxTreList’s data. The ASPxTreeList.HtmlDataCellPrepared event is handled to custom paint budgets that are greater than $1,000,000.
The ASPxTreeList.HtmlRowPrepared event is handled to custom paint departments located at Monterey.
The image below shows the result:

using System.Drawing;
protected void treeList_HtmlRowPrepared(object sender, TreeListHtmlRowEventArgs e) {
if(Object.Equals(e.GetValue("Location"), "Monterey"))
e.Row.BackColor = Color.FromArgb(211, 235, 183);
}
protected void treeList_HtmlDataCellPrepared(object sender, TreeListHtmlDataCellEventArgs e) {
if(e.Column.Name == "budget") {
decimal value = (decimal)e.CellValue;
e.Cell.BackColor = GetBudgetColor(value);
if(value > 1000000M)
e.Cell.Font.Bold = true;
}
}
See Also