TreeListColumnDisplayTextEventArgs Class
Provides data for the ASPxTreeList.CustomColumnDisplayText event.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v19.2.dll
Declaration
Example
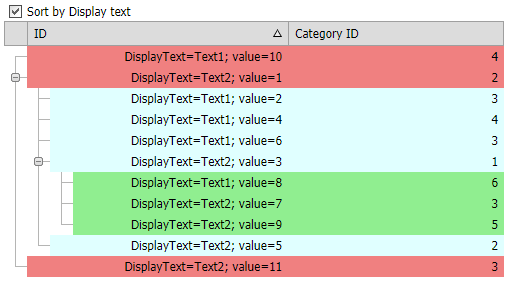
The following example illustrates the use of the TreeListSettingsBehavior.SortMode property.
In this example, according to the specified sorting mode (the “Sort by Display Text” check box), TreeList’s column data is hierarchically sorted. It means that TreeList’s nodes and their subnodes are sorted separately. For demonstration purposes, each node level is colored with an appropriate color.

protected void Page_Load(object sender, EventArgs e)
{
TreeList.SettingsBehavior.SortMode = cbSortByDisplayText.Checked ? ColumnSortMode.DisplayText : ColumnSortMode.Value;
TreeList.DataSource = GetItems();
TreeList.DataBind();
}
public List<NodeItem> GetItems()
{
return new List<NodeItem>() {
new NodeItem(1, 0, 2),
new NodeItem(2, 1, 3),
new NodeItem(3, 1, 1),
new NodeItem(4, 1, 4),
new NodeItem(5, 1, 2),
new NodeItem(6, 1, 3),
new NodeItem(7, 3, 3),
new NodeItem(8, 3, 6),
new NodeItem(9, 3, 5),
new NodeItem(10, 0, 4),
new NodeItem(11, 0, 3)
};
}
public class NodeItem
{
public NodeItem(int id, int parentID, int categoryID)
{
ID = id;
ParentID = parentID;
CategoryID = categoryID;
}
public int ID { get; set; }
public int ParentID { get; set; }
public int CategoryID { get; set; }
}
Dictionary<int, Color> colors = new Dictionary<int, Color>() {
{ 0, Color.LightCoral },
{ 1, Color.LightCyan },
{ 3, Color.LightGreen },
};
protected void TreeList_HtmlRowPrepared(object sender, DevExpress.Web.ASPxTreeList.TreeListHtmlRowEventArgs e)
{
e.Row.BackColor = colors[Convert.ToInt32(e.GetValue(TreeList.ParentFieldName))];
}
protected void TreeList_CustomColumnDisplayText(object sender, DevExpress.Web.ASPxTreeList.TreeListColumnDisplayTextEventArgs e)
{
if (e.Column.FieldName == "ID")
e.DisplayText = Convert.ToInt32(e.Value) % 2 == 0 ? "DisplayText=Text1; value=" + e.Value : "DisplayText=Text2; value=" + e.Value;
}
See Also