ASPxClientTreeList.EndDragNode Event
Occurs after a node drag and drop operation is completed.
Declaration
EndDragNode: ASPxClientEvent<ASPxClientTreeListEndDragNodeEventHandler<ASPxClientTreeList>>Event Data
The EndDragNode event's data class is ASPxClientTreeListEndDragNodeEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Gets or sets a value indicating whether the action which raised the event should be canceled. Inherited from ASPxClientTreeListNodeEventArgs. |
| htmlEvent | Provides access to the parameters associated with the ASPxClientTreeList.NodeClick and ASPxClientTreeList.NodeDblClick events. Inherited from ASPxClientTreeListNodeEventArgs. |
| nodeKey | Gets the processed node’s key value. Inherited from ASPxClientTreeListNodeEventArgs. |
| targetElement | Gets the target element. |
Remarks
The EndDragNode event is raised after an end-user has dropped a node on a target. The target element is specified by the ASPxClientTreeListEndDragNodeEventArgs.targetElement property. The dragged node is identified by its key value returned by the ASPxClientTreeListNodeEventArgs.nodeKey property.
To cancel the operation, set the ASPxClientTreeListNodeEventArgs.cancel property to true.
End-users are allowed to move nodes if the TreeListSettingsEditing.AllowNodeDragDrop option is enabled.
To learn more, see Drag and Drop.
Example
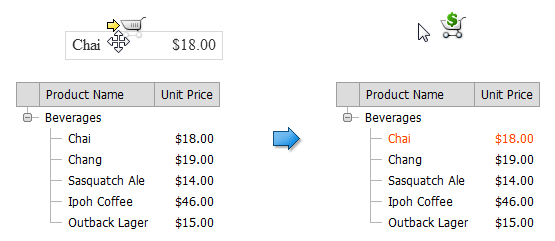
This example demonstrates how to implement node dragging outside the ASPxTreeList. The ASPxClientTreeList.StartDragNode client event is handled to add the cart image to the list of target elements, so that an end-user can drag nodes to the cart. If a node has been dropped to the cart, the cart image changes (in the ASPxClientTreeList.EndDragNode client event handler) and the node is painted red (using the server ASPxTreeList.HtmlRowPrepared event).
The image below shows the result:

<dx:ASPxImage id="ASPxImage1" runat="server" ImageUrl="~/Images/cart-empty.png" ClientInstanceName="imageCart" >
</dx:ASPxImage>
<dx:ASPxTreeList ID="ASPxTreeList1" runat="server" AutoGenerateColumns="False" ClientInstanceName="treeList"
DataSourceID="AccessDataSource1" KeyFieldName="ProductID" ParentFieldName="ParentID"
OnCustomCallback="ASPxTreeList1_CustomCallback" OnHtmlRowPrepared="ASPxTreeList1_HtmlRowPrepared">
<Columns>
<dx:TreeListTextColumn FieldName="ProductName" VisibleIndex="1">
</dx:TreeListTextColumn>
<dx:TreeListTextColumn FieldName="UnitPrice" VisibleIndex="2">
<PropertiesTextEdit DisplayFormatString="c2">
</PropertiesTextEdit>
</dx:TreeListTextColumn>
</Columns>
<SettingsEditing AllowNodeDragDrop="True" />
<ClientSideEvents
EndDragNode="function(s, e) {
if(e.targetElement == imageCart.GetMainElement()) {
imageCart.SetImageUrl('Images/cart-filled.png');
e.cancel = true;
s.PerformCustomCallback(e.nodeKey);
}
}"
StartDragNode="function(s, e) {
if(s.GetNodeState(e.nodeKey) == 'Child')
e.targets.push(imageCart.GetMainElement());
}" />
</dx:ASPxTreeList>
using System.Collections;
using DevExpress.Web.ASPxEditors;
using DevExpress.Web.ASPxTreeList;
protected void Page_Load(object sender, EventArgs e){
if (!IsPostBack && !IsCallback)
Session["ItemsInCart"] = new ArrayList();
}
protected void ASPxTreeList1_CustomCallback(object sender, DevExpress.Web.ASPxTreeList.TreeListCustomCallbackEventArgs e){
(Session["ItemsInCart"] as ArrayList).Add(e.Argument);
}
protected void ASPxTreeList1_HtmlRowPrepared(object sender, DevExpress.Web.ASPxTreeList.TreeListHtmlRowEventArgs e){
ArrayList orders = Session["ItemsInCart"] as ArrayList;
if (orders.Count == 0) return;
if (orders.Contains(e.NodeKey))
e.Row.ForeColor = System.Drawing.Color.OrangeRed;
}