ASPxTreeList.HtmlRowPrepared Event
Enables the settings of individual rows to be changed.
Namespace: DevExpress.Web.ASPxTreeList
Assembly: DevExpress.Web.ASPxTreeList.v23.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The HtmlRowPrepared event's data class is TreeListHtmlRowEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Level | Gets the nesting level of the processed node. |
| NodeKey | Gets the processed node’s key value. |
| Row | Gets the processed row. |
| RowKind | Gets the processed row’s type. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetValue(String) | Returns the value of the specified cell within the processed row. |
Remarks
The HtmlRowPrepared event is raised for each row (node, preview, footer, group footer) within the ASPxTreeList. Handle this event to change the style settings of individual rows. The TreeListHtmlRowEventArgs.RowKind property identifies the processed row’s type.
Note
During export operations, the Tree View control ignores appearance settings specified in the HtmlRowPrepared event handler. Refer to the following topic for more information on how to customize exported elements: Export Tree List Data.
Limitations
The NullReferenceException is raised if you pass a hidden column’s field name to the event argument’s e.GetValue method. Use the following technique to get a hidden column’s value:
Pass the e.NodeKey event argument’s value to the Tree List’s ASPxTreeList.FindNodeByKeyValue method to obtain the Tree List node for the processed HTML row.
Call the node’s TreeListNode.GetValue(String) method with the hidden column’s field name as an argument to get the cell value.
The code sample bellow illustrates this technique:
protected void treeList_HtmlDataCellPrepared(object sender, TreeListHtmlDataCellEventArgs e) {
int cellValue;
if (treeList.DataColumns["ColumnName"].Visible) {
cellValue = (int)e.GetValue("ColumnName");
}
else {
cellValue = (int)treeList.FindNodeByKeyValue(e.NodeKey).GetValue("ColumnName");
}
// ...
}
Example
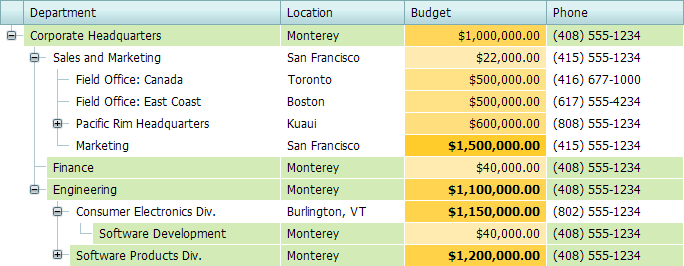
This example shows how to paint individual data cells and entire nodes depending upon the ASPxTreList’s data. The ASPxTreeList.HtmlDataCellPrepared event is handled to custom paint budgets that are greater than $1,000,000.
The ASPxTreeList.HtmlRowPrepared event is handled to custom paint departments located at Monterey.
The image below shows the result:

using System.Drawing;
protected void treeList_HtmlRowPrepared(object sender, TreeListHtmlRowEventArgs e) {
if(Object.Equals(e.GetValue("Location"), "Monterey"))
e.Row.BackColor = Color.FromArgb(211, 235, 183);
}
protected void treeList_HtmlDataCellPrepared(object sender, TreeListHtmlDataCellEventArgs e) {
if(e.Column.Name == "budget") {
decimal value = (decimal)e.CellValue;
e.Cell.BackColor = GetBudgetColor(value);
if(value > 1000000M)
e.Cell.Font.Bold = true;
}
}