ASPxTrackBar.ValueChangedDelay Property
Gets or sets the time interval between the time that an end-user has finished changing the editor’s value, and the client ASPxClientTrackBar.PositionChanged and ASPxClientEdit.ValueChanged events are raised.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | An Int32 value that specifies the delay, in milliseconds. |
Remarks
This property is a wrapper of the TrackBarProperties.ValueChangedDelay property.
Example
The code sample below demonstrates how you can use the ASPxTrackBar control to specify a filter condition for the ASPxGridView control.
Handle the ASPxClientTrackBar.PositionChanging event to update label content that displays the currently selected range. The ASPxClientTrackBar.PositionChanged event handler applies the specified filter to the grid by using the ASPxClientGridView.ApplyFilter method. Note that the ASPxTrackBar.ValueChangedDelay property specifies the time interval between when a user changes the editor’s value and when the filter is applied.
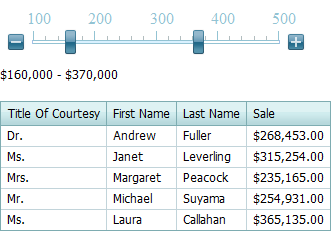
The image below shows the result.

function initLbRange() {
lbRange.SetText('$' + tbSale.GetPositionStart() + ',000 - $' + tbSale.GetPositionEnd() + ',000');
updateGrid();
};
function updateLbRange(s, e) {
lbRange.SetText('$' + e.newPositionStart + ',000 - $' + e.newPositionEnd + ',000');
};
function updateGrid() {
var filterCondition = "[Sale] > " + tbSale.GetPositionStart() * 1000
+ " AND [Sale] < " + tbSale.GetPositionEnd() * 1000;
grid.ApplyFilter(filterCondition);
};