ASPxTrackBar.Position Property
Gets or sets drag handle position.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Decimal | "0" | A Decimal value that corresponds to the drag handle position. |
Remarks
The Position property allows you to identify where a drag handle is placed.
If the ASPxTrackBar.Items collection is specified, the Position property returns a zero-based index of an item where the drag handle is placed. If the Items collection is empty, the Position property is equal to the item’s TrackBarItem.Value property.
The available range of values of the Position property is determined by the ASPxTrackBar.MinValue and ASPxTrackBar.MaxValue property values.
When the ASPxTrackBar.AllowRangeSelection is set to true a track bar displays two drag handles to support the value range selection. In this case, use the ASPxTrackBar.PositionStart and ASPxTrackBar.PositionEnd properties to specify positions of main and secondary drag handles respectively.
Example
The code sample below demonstrates how you can use the ASPxTrackBar control in two ways. On the one hand, a user can easily choose the required value or item, on the other hand, you can show end-users the visual result of their actions.
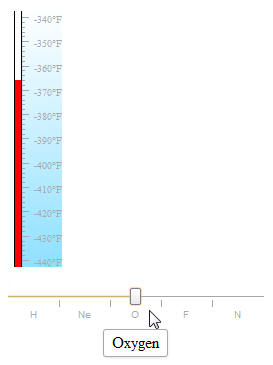
In this example, an end-user can select a chemical element and see its melting point. Here we use two track bars. The first track bar is used to visualize melting points and looks like a thermometer scale. By design, an end-user cannot change its value directly, so the ASPxEdit.ReadOnly property for this track bar is enabled. The second track bar is used to select the required chemical element. All the defined elements are gathered to the ASPxTrackBar.Items collection. The ASPxClientTrackBar.PositionChanged event of the second track bar is handled to update the value of the first track bar.
The image below shows the result.

function OnPositionChanged(s, e) {
updateItems(s);
}
function OnInit(s, e) {
updateItems(s);
}
function updateItems(trackBar) {
var trackBarValue = trackBar.GetValue();
termometer.SetValue(trackBarValue);
}