ASPxTrackBar.LargeTickStartValue Property
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
[DefaultValue(typeof(decimal), "0")]
public decimal LargeTickStartValue { get; set; }
<DefaultValue(GetType(Decimal), "0")>
Public Property LargeTickStartValue As Decimal
Property Value
| Type |
Default |
Description |
| Decimal |
"0" |
A Decimal value that specifies the large tick starting position.
|
This property is a wrapper of the TrackBarProperties.LargeTickStartValue property.
Example
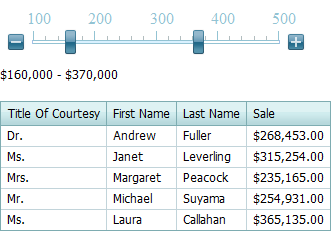
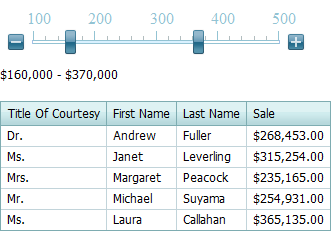
The code sample below demonstrates how you can use the ASPxTrackBar control to specify a filter condition for the ASPxGridView control.
Handle the ASPxClientTrackBar.PositionChanging event to update label content that displays the currently selected range. The ASPxClientTrackBar.PositionChanged event handler applies the specified filter to the grid by using the ASPxClientGridView.ApplyFilter method. Note that the ASPxTrackBar.ValueChangedDelay property specifies the time interval between when a user changes the editor’s value and when the filter is applied.
The image below shows the result.

function initLbRange() {
lbRange.SetText('$' + tbSale.GetPositionStart() + ',000 - $' + tbSale.GetPositionEnd() + ',000');
updateGrid();
};
function updateLbRange(s, e) {
lbRange.SetText('$' + e.newPositionStart + ',000 - $' + e.newPositionEnd + ',000');
};
function updateGrid() {
var filterCondition = "[Sale] > " + tbSale.GetPositionStart() * 1000
+ " AND [Sale] < " + tbSale.GetPositionEnd() * 1000;
grid.ApplyFilter(filterCondition);
};
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Theme="Glass"%>
...
<dx:ASPxTrackBar ID="TbSale" runat="server" AllowRangeSelection="True"
LargeTickInterval="100" MaxValue="500" MinValue="100" PositionEnd="500"
PositionStart="100" ScalePosition="LeftOrTop" Step="10"
ClientInstanceName="tbSale" LargeTickEndValue="500" LargeTickStartValue="100"
ValueChangedDelay="1000" ValueToolTipPosition="None" Width="300px">
<ClientSideEvents Init="initLbRange" PositionChanging="updateLbRange"
PositionChanged="updateGrid" />
</dx:ASPxTrackBar>
<dx:ASPxLabel ID="LbRange" runat="server" Text="" ClientInstanceName="lbRange">
</dx:ASPxLabel>
<dx:ASPxGridView ID="Grid" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource1" ClientInstanceName="grid">
<Columns>
<dx:GridViewDataTextColumn FieldName="TitleOfCourtesy" VisibleIndex="0">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="1">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="2">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="Sale" VisibleIndex="3">
<PropertiesTextEdit DisplayFormatString="c" />
</dx:GridViewDataTextColumn>
</Columns>
</dx:ASPxGridView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/Employees.mdb"
SelectCommand="SELECT [TitleOfCourtesy], [FirstName], [LastName], [Sale] FROM [Employees]">
</asp:AccessDataSource>
See Also