AppointmentToolTipMode Enum
Lists values specifying the tooltip mode for the scheduler’s appointments.
Namespace: DevExpress.Web.ASPxScheduler
Assembly: DevExpress.Web.ASPxScheduler.v18.2.dll
Declaration
Members
| Name | Description |
|---|---|
Button
|
A tooltip is displayed as a button. |
Hint
|
A tooltip is displayed as a hint. |
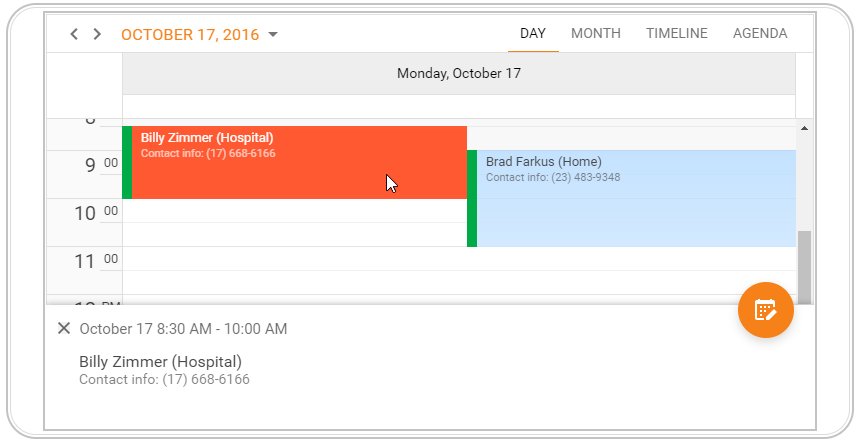
InfoSheet
|
A tooltip is displayed as an info sheet at the bottom of the screen. |
Auto
|
A tooltip mode is automatically defined depending on the user device’s platform. |
Related API Members
The following properties accept/return AppointmentToolTipMode values:
| Library | Related API Members |
|---|---|
| ASP.NET Bootstrap Controls | BootstrapSchedulerOptionsToolTips.AppointmentToolTipMode |
| ASP.NET Web Forms Controls | ASPxSchedulerOptionsToolTips.AppointmentToolTipMode |
Remarks
Use the ASPxSchedulerOptionsToolTips.AppointmentToolTipMode object to specify whether the tooltip is displayed as a hint or as a button.
Concept
Example
WebForms approach:
Note
For a full example, see the ASPxScheduler - Adaptive Layout demo.
<dx:ASPxScheduler ID="ASPxScheduler1" runat="server" Width="100%" ClientInstanceName="scheduler">
<OptionsToolTips AppointmentToolTipMode="InfoSheet" />
...
</dx:ASPxScheduler>
MVC approach:
var scheduler = Html.DevExpress().Scheduler(
settings => {
settings.Name = "scheduler";
settings.OptionsToolTips.AppointmentToolTipMode = AppointmentToolTipMode.InfoSheet;
...
}
@scheduler.Bind(Model.Appointments, Model.Resources).GetHtml()

See Also