ASPxSchedulerOptionsToolTips.AppointmentToolTipMode Property
Specifies whether the appointment tooltip is displayed as a button or as a hint.
Namespace: DevExpress.Web.ASPxScheduler
Assembly: DevExpress.Web.ASPxScheduler.v18.2.dll
Declaration
[DefaultValue(AppointmentToolTipMode.Auto)]
public AppointmentToolTipMode AppointmentToolTipMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| AppointmentToolTipMode | **Auto** | One of the AppointmentToolTipMode objects. |
Available values:
| Name | Description |
|---|---|
| Button | A tooltip is displayed as a button. |
| Hint | A tooltip is displayed as a hint. |
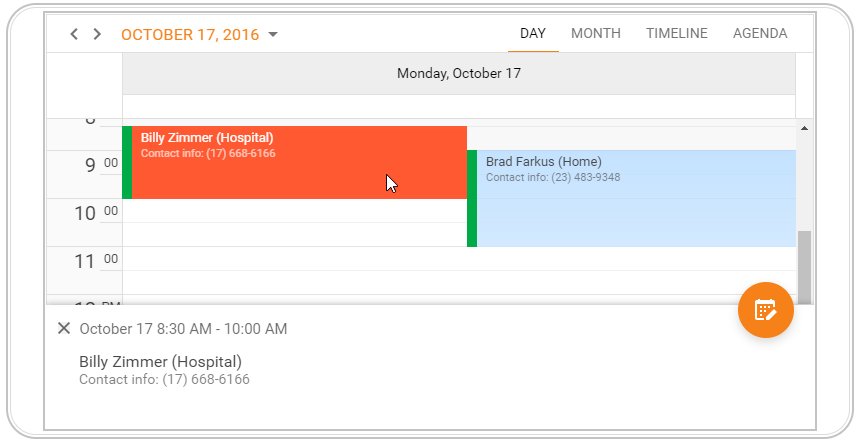
| InfoSheet | A tooltip is displayed as an info sheet at the bottom of the screen. |
| Auto | A tooltip mode is automatically defined depending on the user device’s platform. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to AppointmentToolTipMode |
|---|---|---|
| ASP.NET Bootstrap Controls | BootstrapScheduler |
|
| ASP.NET Web Forms Controls | ASPxScheduler |
|
| MVCxScheduler |
|
|
| SchedulerSettings |
|
Remarks
Concept
Online Demos
Example
WebForms approach:
<dx:ASPxScheduler ID="ASPxScheduler1" runat="server" Width="100%" ClientInstanceName="scheduler">
<OptionsToolTips AppointmentToolTipMode="InfoSheet" />
...
</dx:ASPxScheduler>
MVC approach:
var scheduler = Html.DevExpress().Scheduler(
settings => {
settings.Name = "scheduler";
settings.OptionsToolTips.AppointmentToolTipMode = AppointmentToolTipMode.InfoSheet;
...
}
@scheduler.Bind(Model.Appointments, Model.Resources).GetHtml()

See Also