ASPxPopupControl.PopupVerticalAlign Property
Gets or sets a popup window’s vertical alignment.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v18.2.dll
Declaration
[DefaultValue(PopupVerticalAlign.NotSet)]
public PopupVerticalAlign PopupVerticalAlign { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| PopupVerticalAlign | **NotSet** | One of the PopupVerticalAlign enumeration values. |
Available values:
| Name | Description |
|---|---|
| NotSet | A popup element is displayed on the y-coordinate of the mouse cursor position.
|
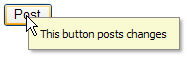
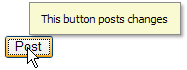
| Above | A popup element is displayed above the corresponding HTML element so that the y-coordinate of the popup element’s bottom border is equal to the y-coordinate of the HTML element’s top border.
|
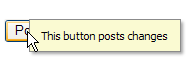
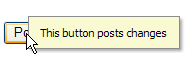
| TopSides | A popup element is displayed so that the y-coordinate of the popup element’s top border equals the y-coordinate of the corresponding HTML element’s top border.
|
| Middle | A popup element is displayed so that the y-coordinate of the popup element’s center equals the y-coordinate of the corresponding HTML element’s center.
|
| BottomSides | A popup element is displayed so that the y-coordinate of the popup element’s bottom border equals the y-coordinate of the corresponding HTML element’s bottom border.
|
| Below | A popup element is displayed below the corresponding HTML element so that the y-coordinate of the popup element’s top border equals the y-coordinate of the HTML element’s bottom border.
|
| WindowCenter | A popup element is displayed so that it is vertically aligned at the center of the browser’s window. |
Remarks
The default popup window (or all popup windows from the ASPxPopupControl.Windows collection) is aligned vertically on the y-coordinate of the mouse cursor position by default. Use the PopupVerticalAlign property to set the window alignment relative to the corresponding element specified by the ASPxPopupControl.PopupElementID (PopupWindow.PopupElementID) property, or to display the window at the center of the browser’s window.
Example
This example demonstrates the following capabilities of the ASPxPopupControl when its popup window is used in modal mode:
- The ShowPageScrollbarWhenModal property allows the browser's vertical scrollbar to be displayed providing end-users with a capability to scroll the document content while the modal popup window is being shown;
- The AutoUpdatePosition property controls whether the popup window's position should be automatically recalculated after performing some popup window resizing or document scrolling operations.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-use-the-aspxpopupcontrols-showpagescrollbarwhenmodal-and-autoupdateposition-propertie-e1080
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="DevExpress.Web.v9.1" Namespace="DevExpress.Web.ASPxPopupControl" TagPrefix="dxpc" %>
<%@ Register Assembly="DevExpress.Web.ASPxEditors.v9.1" Namespace="DevExpress.Web.ASPxEditors" TagPrefix="dxe" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<dxe:ASPxCheckBox ID="cbShowPageScrollbarWhenModal" runat="server" Text="ShowPageScrollbarWhenModal" />
<br />
<dxe:ASPxCheckBox ID="cbAutoUpdatePosition" runat="server" Text="AutoUpdatePosition" />
<br />
<dxe:ASPxButton ID="btnShow" runat="server" Text="Show">
</dxe:ASPxButton>
<dxpc:ASPxPopupControl ID="popup" runat="server" ShowOnPageLoad="true" PopupElementID="ASPxButton1" Modal="True"
ShowPageScrollbarWhenModal="False" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" HeaderText="Gladiator" AllowDragging="True" AllowResize="True" EnableAnimation="False">
<ContentCollection>
<dxpc:PopupControlContentControl runat="server">
<span class="Gray"><b>Directed by:</b> Ridley Scott<br />
<b>Year:</b> 2000</span><br />
<br />
<div style="font-family: Tahoma; font-size: 10px; color: #666666;">
When a Roman general is betrayed and his family murdered by a corrupt prince, he
comes to Rome as a gladiator to seek revenge.</div>
</dxpc:PopupControlContentControl>
</ContentCollection>
<ClientSideEvents Init="function(s, e) { s.Show(); }" />
</dxpc:ASPxPopupControl>
<div style="height: 2000px" />
</div>
</form>
</body>
</html>