ASPxListBox.ItemRowPrepared Event
Enables the settings of individual rows to be changed.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.1.dll
Declaration
Event Data
The ItemRowPrepared event's data class is ListBoxItemRowPreparedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Item | Gets an item object related to the event. |
| Row | Gets the processed row. |
Remarks
Use the ItemRowPrepared event to change individual rows’ style settings (CssClass, Tooltip, control styles). The ItemRowPrepared event is raised for each row within the editor’s list.
The processed row is identified by the ListBoxItemRowPreparedEventArgs.Row property.
Example
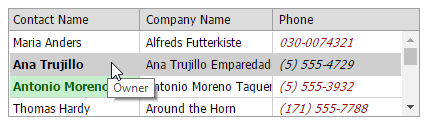
The following example illustrates how to customize the appearance of list box items.

string GetItemTooltip(ListEditItem item)
{
return string.Format("Country: {0}\r\nCity: {1} \r\nAddress: {2}",
item.GetFieldValue("Country"), item.GetFieldValue("City"), item.GetFieldValue("Address"));
}
protected void ASPxListBox1_ItemTextCellPrepared(object sender, DevExpress.Web.ListBoxItemTextCellPreparedEventArgs e)
{
if (e.Column.FieldName == "ContactName")
{
string contactTitle = e.Item.GetFieldValue("ContactTitle").ToString();
if (contactTitle == "Owner")
{
e.TextCell.CssClass += " owner";
e.TextCell.ToolTip = "Owner";
}
}
if (e.Column.FieldName == "Phone")
e.TextCell.CssClass += " phone";
}
protected void ASPxListBox1_ItemRowPrepared(object sender, DevExpress.Web.ListBoxItemRowPreparedEventArgs e)
{
e.Row.ToolTip = GetItemTooltip(e.Item);
}
See Also