ASPxImageGallery.SettingsBreakpointsLayout Property
Provides access to the Image Gallery’s Breakpoint layout mode settings.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| ImageGalleryBreakpointsLayoutSettings | A ImageGalleryBreakpointsLayoutSettings object containing the Image Gallery’s Breakpoint layout mode settings. |
Remarks
Use the SettingsBreakpointsLayout property to access the Image Gallery settings related to the Breakpoints layout mode (the ASPxImageGallery.Layout property is set to Layout.Breakpoints).
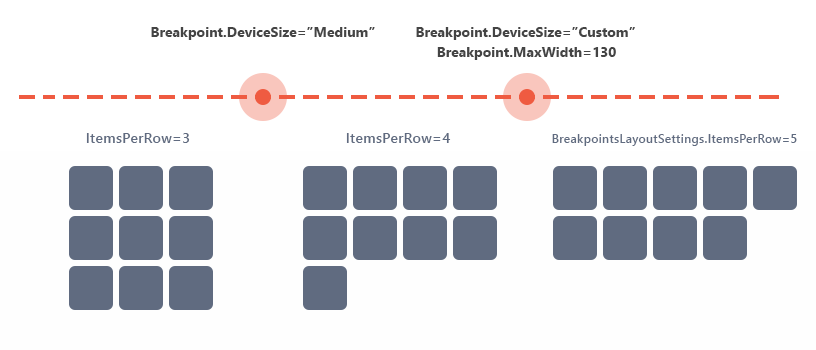
The following example illustrates the programmatic and declarative approaches for implementing three different layout scenarios for different browser sizes (Small, Medium, Large):

ImageGallery.Layout = Layout.Breakpoints;
ImageGallery.SettingsBreakpointsLayout.ItemsPerRow = 5;
ImageGallery.SettingsBreakpointsLayout.Breakpoints.AddRange(new List<ImageGalleryBreakpoint>(){
new ImageGalleryBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Medium, ItemsPerRow = 3 },
new ImageGalleryBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, ItemsPerRow = 4 },
});
Concept
Online Demo
Image Gallery - Adaptive Layout
See Also