ASPxHtmlEditor Class
An HTML text editor control.
Namespace: DevExpress.Web.ASPxHtmlEditor
Assembly: DevExpress.Web.ASPxHtmlEditor.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
public class ASPxHtmlEditor :
ASPxWebControl,
IRequiresLoadPostDataControl,
IParentSkinOwner,
ISkinOwner,
IPropertiesOwner,
IValidationSummaryEditor,
IControlDesigner,
IStyleSheetManagerImagesProviderRelated API Members
The following members return ASPxHtmlEditor objects:
Remarks
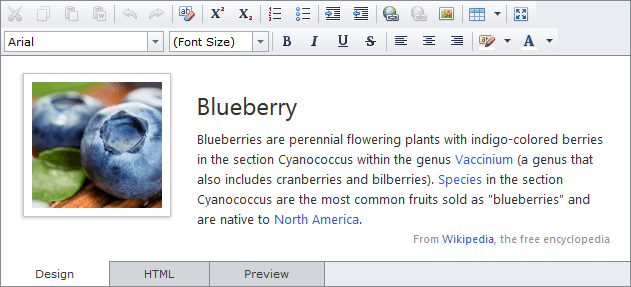
The ASPxHtmlEditor class is a visual control that enables non-technical users to easily edit HTML markup as an ordinary rich text document.

The ASPxHtmlEditor control provides three view modes.
- Design view allows end-users to modify the editor content using various design tools (such as toolbars and context menu), and instantly see the results.
- Html view allows end-users to modify the editor content using HTML markup.
- Preview allows end-users to view the editor content as a regular webpage.
The active view can be specified using the ASPxHtmlEditor.ActiveView property.
ASPxHtmlEditor allows you to programmatically access the HTML content both on the client and server sides. To learn more, see the Get and Set HTML section.
The appearance of the control and its different elements can be widely customized with the help of specific style and image settings. To learn more, see the Visual Elements section.
Note
Client Functionality The ASPxHtmlEditor control provides you with a comprehensive client-side functionality implemented using JavaScript code.
- The control’s client-side equivalent is represented by the ASPxClientHtmlEditor object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxHtmlEditor.ClientInstanceName property.
- The available client events are listed by the ASPxHtmlEditor.ClientSideEvents property.
The client-side API is always available for this control.
To try the ASPxHtmlEditor control functionality, see Online Demos.
To learn about the control’s main features, see the Main Features topic.
Example
Declaratively:
Programmatically:
protected void Page_Init(object sender, EventArgs e) {
DevExpress.Web.ASPxHtmlEditor.ASPxHtmlEditor he = new DevExpress.Web.ASPxHtmlEditor.ASPxHtmlEditor();
he.ID = "he1";
Form.Controls.Add(he);
he.Html = "<b>Hello, World</b>";
he.HtmlChanged += new EventHandler<EventArgs>(he_HtmlChanged);
//...
}
void he_HtmlChanged(object sender, EventArgs e) {
//code
}