ASPxGridViewSettings.ShowFilterRow Property
Gets or sets whether the grid displays the filter row.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | **false** | true to display the filter row; otherwise, false. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to ShowFilterRow |
|---|---|---|
| ASP.NET Controls and MVC Extensions | ASPxGridView |
|
| GridViewProperties |
|
|
| ASP.NET Bootstrap Controls | BootstrapGridView |
|
| ASP.NET MVC Extensions | GridViewSettings |
|
| GridViewSettings<RowType> |
|
|
| MVCxGridView |
|
|
| MVCxGridViewProperties |
|
Remarks
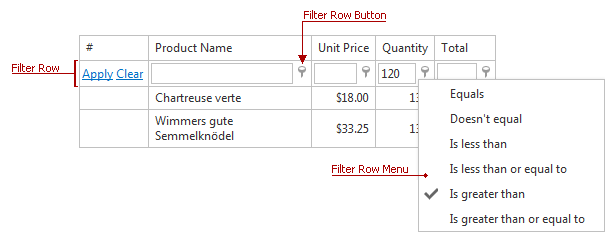
The filter row allows end users to type text directly into the row to filter data. Set the ShowFilterRow property to true to display the filter row at the top of the grid.
Use the ShowFilterRowMenu property to specify whether the grid displays the filter row buttons. Click a filter row button to invoke the context menu that allows you to select the required filter criteria. The ShowFilterRowMenuLikeItem property allows you to display the Like item in the filter row menu.
<dx:ASPxGridView ID="Grid" >
...
<Settings ShowFilterRow="true" ShowFilterRowMenu="true" ShowFilterRowMenuLikeItem="true" />
</dx:ASPxGridView>

Example
Web Forms:
<dx:ASPxGridView ID="Grid" >
...
<Settings ShowFilterRow="true" />
</dx:ASPxGridView>
MVC:
@Html.DevExpress().GridView(settings => {
settings.Name = "gvFilterRow";
settings.Settings.ShowFilterRow = true;
...
}).Bind(Model).GetHtml()
Concept
Web Forms: Filter Row
MVC: Filter Row
Online Demos
Web Forms: ASPxGridView - Data Filter Row
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ShowFilterRow property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.