ASPxGridViewSettings.MergedGroupSeparator Property
Gets or sets the separator displayed between the grouped columns within the merged group row.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | "; " | A String value specifying the separator. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to MergedGroupSeparator |
|---|---|---|
| ASP.NET Controls and MVC Extensions | ASPxGridView |
|
| GridViewProperties |
|
|
| ASP.NET Bootstrap Controls | BootstrapGridView |
|
| ASP.NET MVC Extensions | GridViewSettings |
|
| GridViewSettings<RowType> |
|
|
| MVCxGridView |
|
|
| MVCxGridViewProperties |
|
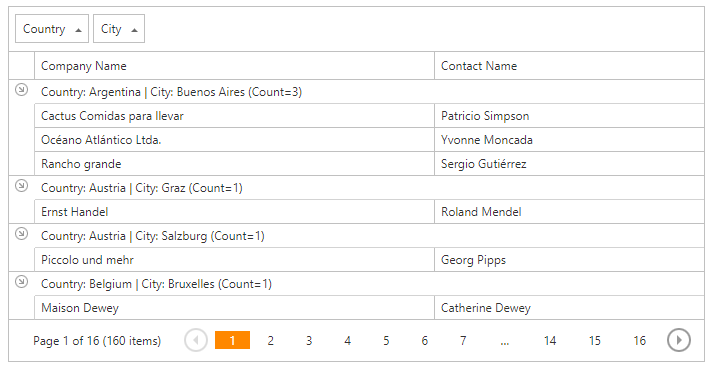
Remarks
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="CustomersDataSource" Width="50%">
<Settings MergedGroupSeparator=" | " />
<Columns>
<dx:GridViewDataColumn FieldName="Country" GroupIndex="0" />
<dx:GridViewDataColumn FieldName="City" GroupIndex="1" />
<dx:GridViewDataColumn FieldName="CompanyName" />
<dx:GridViewDataColumn FieldName="ContactName" />
</Columns>
<Settings ShowGroupPanel="true" />
<SettingsBehavior MergeGroupsMode="Always" AutoExpandAllGroups="true" />
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" FieldName="City" />
</GroupSummary>
</dx:ASPxGridView>

See Also