ASPxGridViewHeaderFilterEventArgs.Column Property
Gets the data column currently being filtered.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| GridViewDataColumn | A GridViewDataColumn object that represents the data column currently being filtered. |
Example
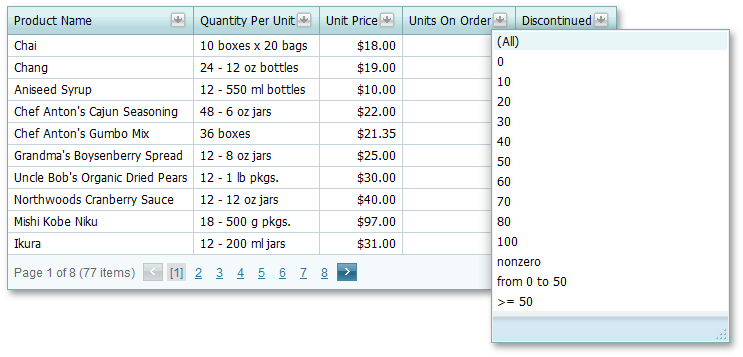
This example shows how to create custom filter items and display them within the Units On Order column’s filter dropdown.
The image below shows the result:

protected void ASPxGridView1_HeaderFilterFillItems(object sender, DevExpress.Web.ASPxGridViewHeaderFilterEventArgs e) {
if (e.Column.FieldName != "UnitsOnOrder") return;
e.AddValue("nonzero", string.Empty, "[UnitsOnOrder] != 0");
e.AddValue(String.Format("from {0} to {1}", 0, 50), string.Empty, String.Format("[UnitsOnOrder] > {0} and [UnitsOnOrder] < {1}", 0, 50));
e.AddValue(String.Format(">= {0}", 50), string.Empty, String.Format("[UnitsOnOrder] >= {0}", 50));
}
See Also