ASPxGridViewAdaptivitySettings.AdaptiveColumnPosition Property
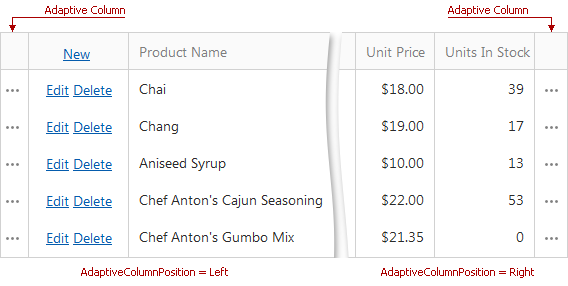
Specifies the position of the adaptive column.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v18.2.dll
Declaration
[DefaultValue(GridViewAdaptiveColumnPosition.Right)]
public GridViewAdaptiveColumnPosition AdaptiveColumnPosition { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridViewAdaptiveColumnPosition | **Right** | One of the GridViewAdaptiveColumnPosition enumeration values. |
Available values:
| Name | Description |
|---|---|
| None | The adaptive column is not displayed in the grid. |
| Left | The adaptive column is displayed to the left of the grid columns. |
| Right | The adaptive column is displayed to the right of the grid columns. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to AdaptiveColumnPosition |
|---|---|---|
| ASP.NET Bootstrap Controls | BootstrapGridView |
|
| ASP.NET Web Forms Controls | ASPxGridView |
|
| GridViewSettings |
|
|
| GridViewSettings<RowType> |
|
|
| MVCxGridView |
|
Remarks
When the ASPxGridViewAdaptivitySettings.AdaptivityMode property is set to HideDataCells, ASPxGridView automatically resizes or hides columns when the browser window is resized. When a grid has hidden columns, an adaptive column is displayed allowing end-users to expand a detail row, containing the hidden data.
Use the AdaptiveColumnPosition property to specify the position of the adaptive column.