ASPxGridSearchPanelSettings.EditorNullTextDisplayMode Property
Gets or sets a value indicating when null text should be displayed in the grid’s search panel.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.2.dll
Declaration
[DefaultValue(NullTextDisplayMode.Unfocused)]
public NullTextDisplayMode EditorNullTextDisplayMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| NullTextDisplayMode | **Unfocused** | A NullTextDisplayMode object specifying when null text should be displayed. |
Available values:
| Name | Description |
|---|---|
| Unfocused | The null text is displayed when the editor is unfocused. |
| UnfocusedAndFocused | The null text is always displayed in the editor (when the editor is focused or unfocused). |
Property Paths
You can access this nested property as listed below:
Remarks
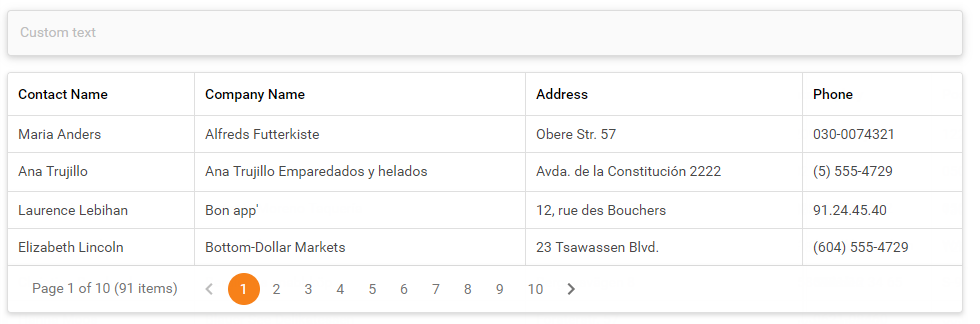
Note that the grid displays the null text when the grid’s search panel is empty.
Use the SearchPanelEditorNullText property to specify the editor’s null text.

Example
WebForms (declaratively):
<dx:ASPxGridView ID="Grid" runat="server" >
...
<SettingsSearchPanel Visible="true" EditorNullTextDisplayMode="UnfocusedAndFocused" />
<SettingsText SearchPanelEditorNullText="Custom text" />
</dx:ASPxGridView>
WebForms (in code):
ASPxGridView grid1 = new ASPxGridView();
grid1.ID = "grid1";
Page.Form.Controls.Add(grid1);
...
grid1.SettingsSearchPanel.Visible = true;
grid1.SettingsSearchPanel.EditorNullTextDisplayMode = NullTextDisplayMode.UnfocusedAndFocused;
grid1.SettingsText.SearchPanelEditorNullText="Custom text";
MVC:
@Html.DevExpress().GridView(settings => {
settings.Name = "grid";
settings.SettingsSearchPanel.Visible = true;
settings.SettingsSearchPanel.EditorNullTextDisplayMode = NullTextDisplayMode.UnfocusedAndFocused;
settings.SettingsText.SearchPanelEditorNullText="Custom text";
...
}).Bind(Model).GetHtml()
Concept
GridView:
WebForms: Search Panel
MVC: Search Panel
CardView:
VerticalGrid:
TreeList:
Online Demos
GridView:
WebForms: ASPxGridView - Search Panel
CardView:
WebForms: ASPxCardView - Search Panel
Vertical Grid:
WebForms: ASPxVerticalGrid - Search Panel
Tree List:
WebForms: ASPxTreeList - Search Panel