ASPxGridLookup.TextFormatString Property
Gets or sets the pattern used to format a selected item’s text for display in the editor’s edit box.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A string value that represents the format pattern. |
Remarks
When an end-user selects items in the editor’s dropdown list, each selected item is represented in the editor’s edit box using a text value formatted based upon the TextFormatString property’s setting. If multiple item selection is allowed (the ASPxGridLookup.SelectionMode is set to GridLookupSelectionMode.Multiple), texts of different selected items are joined in the edit box using a special separator defined by the ASPxGridLookup.MultiTextSeparator property.
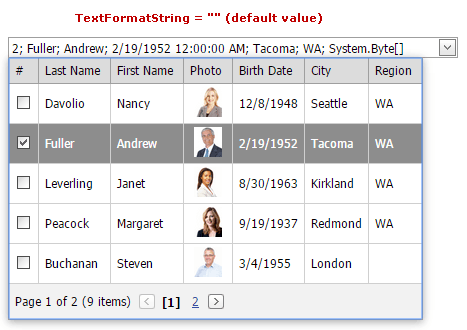
By default, the TextFormatString property is set to an empty string. In this case, a textual representation of a selected item is composed from values of all data columns (GridViewDataColumn descendants) in the ASPxGridLookup.Columns collection (regardless of the column visibility defined). The order of column values corresponds to the order in which data columns are listed in the ASPxGridLookup.Columns collection. Column values are separated wit a default separator represented by a semicolon and white space symbols.

The above image illustrates the editor defined using the following markup.
<dx:ASPxGridLookup ID="ASPxGridLookup1" runat="server"
DataSourceID="AccessDataSource" KeyFieldName="EmployeeID"
Width="450px" SelectionMode="Multiple" AutoGenerateColumns="False">
<GridViewProperties>
<SettingsPager PageSize="5">
</SettingsPager>
</GridViewProperties>
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="True" VisibleIndex="0" />
<dx:GridViewDataTextColumn FieldName="EmployeeID" ReadOnly="True" Visible="False">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="2" />
<dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="3" />
<dx:GridViewDataDateColumn FieldName="BirthDate" VisibleIndex="5" />
<dx:GridViewDataTextColumn FieldName="City" VisibleIndex="6" />
<dx:GridViewDataTextColumn FieldName="Region" VisibleIndex="7" />
<dx:GridViewDataBinaryImageColumn FieldName="Photo" VisibleIndex="4">
<PropertiesBinaryImage ImageHeight="30px" />
</dx:GridViewDataBinaryImageColumn>
</Columns>
</dx:ASPxGridLookup>
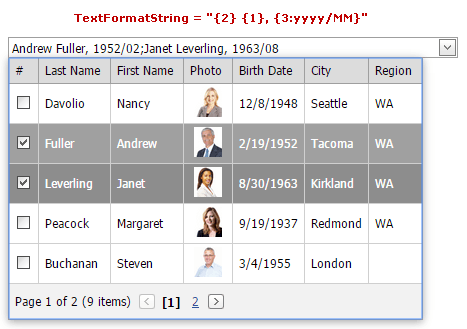
You can use the TextFormatString property to provide a custom format for a selected item’s value displayed in the editor’s edit box. Set the property’s value by using indexed placeholders (such as “{0}”, “{1}”, etc.), which can be combined with fixed literals and can contain standard or custom format strings. Placeholder indexes correspond to positions of data columns in the ASPxGridLookup.Columns collection (command columns and band columns are not considered by placeholder indexes).
The following image illustrates a custom value set for the TextFormatString property in the editor whose markup was given above.

If incremental filtering is used (the ASPxGridLookup.IncrementalFilteringMode property is not set to IncrementalFilteringMode.None), the value typed by an end-user in the edit box is searched in the editor’s list, based upon the TextFormatString property’s defined format.
Refer to Selection Modes and Incremental Filtering topics to learn more.
Example
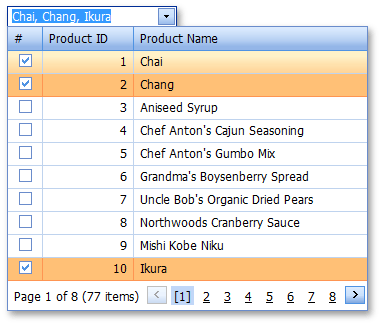
The code sample below demonstrates how you can preselect some items in the ASPxGridLookup control by assigning the text of selected values to the ASPxGridLookup.Text property. Note that you should assign it according to the text format that you set in the ASPxGridLookup.TextFormatString property. The text of multiple selected rows is joined in the input using a special separator specified by the ASPxGridLookup.MultiTextSeparator property.
The image below shows the result.

<dx:ASPxGridLookup ID="gLookup" runat="server" DataSourceID="AccessDataSource1"
KeyFieldName="ProductID" TextFormatString="{1}" MultiTextSeparator=", "
ondatabound="gLookup_DataBound" SelectionMode="Multiple">
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="True" />
<dx:GridViewDataTextColumn FieldName="ProductID">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName">
</dx:GridViewDataTextColumn>
</Columns>
</dx:ASPxGridLookup>
protected void gLookup_DataBound(object sender, EventArgs e) {
gLookup.Text = "Chai, Chang, Ikura";
}