ASPxCardViewHeaderFilterEventArgs.Column Property
In This Article
Gets the filtered data column.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v24.2.dll
NuGet Package: DevExpress.Web
#Declaration
public CardViewColumn Column { get; }#Property Value
| Type | Description |
|---|---|
| Card |
The filtered data column. |
#Remarks
<dx:ASPxCardView ID="ASPxCardView1" OnHeaderFilterFillItems="ASPxCardView1_HeaderFilterFillItems" >
<Settings ShowHeaderFilterButton="true" ShowHeaderPanel="true" />
<Columns>
<dx:CardViewTextColumn FieldName="ProductName" VisibleIndex="0" .>
<dx:CardViewTextColumn FieldName="UnitPrice" VisibleIndex="1" .>
</Columns>
</dx:ASPxCardView>
protected void ASPxCardView1_HeaderFilterFillItems(object sender, ASPxCardViewHeaderFilterEventArgs e)
{
if (e.Column.FieldName != "UnitPrice") return;
e.AddValue(String.Format("from {0} to {1}", 0, 100), string.Empty, String.Format("[UnitPrice] > {0} and [UnitPrice] < {1}", 0, 100));
e.AddValue(String.Format(">= {0}", 100), string.Empty, String.Format("[UnitPrice] >= {0}", 100));
}
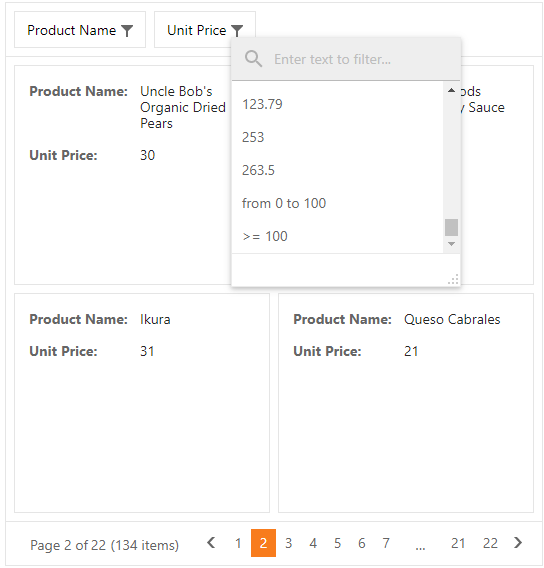
Result:

See Also