ASPxCardViewExportSettings.PageFooter Property
Gets the page footer’s settings.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| GridViewExporterHeaderFooter | A GridViewExporterHeaderFooter object that contains the page footer’s settings. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to PageFooter |
|---|---|---|
| ASP.NET Controls and MVC Extensions | ASPxCardView |
|
| ASP.NET Bootstrap Controls | BootstrapCardView |
|
| ASP.NET MVC Extensions | MVCxCardView |
|
Remarks
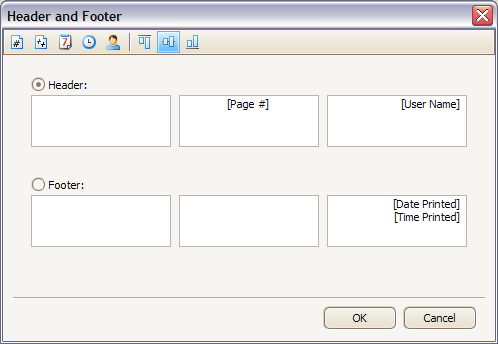
When exporting a grid’s data, it’s possible to customize the content of page headers and footers. Both headers and footers provide three sections - with left, centered and right alignment. Every section can contain arbitrary text as well as service fields displaying the current date, page number, user name, etc.
To customize header and footer content, you can use a design-time editor shown in the following image.

You can also specify the report header and footer using the ASPxCardViewExportSettings.ReportHeader and ASPxCardViewExportSettings.ReportFooter properties.