ASPxCardViewBeforeHeaderFilterFillItemsEventArgs.Column Property
Gets the data column currently being filtered.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| CardViewColumn | A CardViewColumn object that represents the data column currently being filtered. |
Example
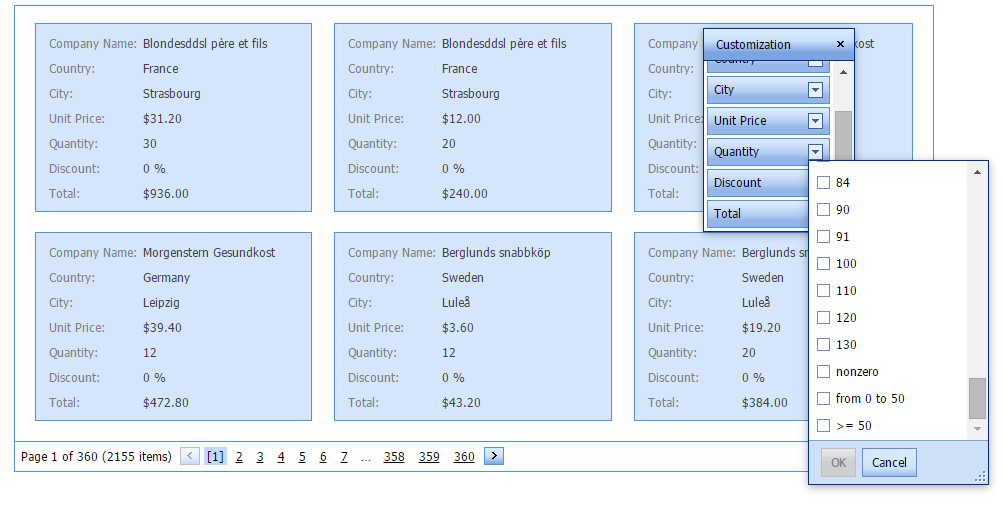
This example shows how to create custom filter items and display them within the Quantity column’s filter dropdown.
The image below shows the result:

protected void CardView_HeaderFilterFillItems(object sender, ASPxCardViewHeaderFilterEventArgs e)
{
if (e.Column.FieldName != "Quantity") return;
e.AddValue("nonzero", string.Empty, "[Quantity] != 0");
e.AddValue(String.Format("from {0} to {1}", 0, 50), string.Empty, String.Format("[Quantity] > {0} and [Quantity] < {1}", 0, 50));
e.AddValue(String.Format(">= {0}", 50), string.Empty, String.Format("[Quantity] >= {0}", 50));
}
See Also