ASPxCardView Class
A server ASPxCardView control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v23.2.dll
NuGet Package: DevExpress.Web
Declaration
Related API Members
The following members return ASPxCardView objects:
Remarks
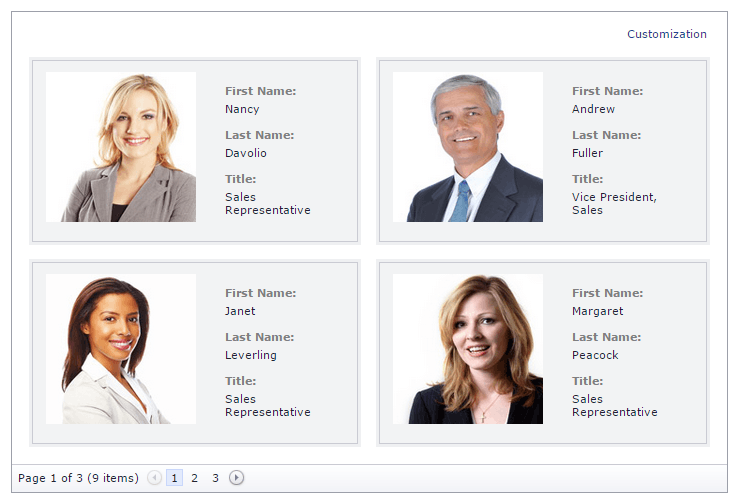
The ASPxCardView is a data bound control designed to edit tabular information, representing it in cards.

Create a Card View
Design Time
The ASPxCardView control is available on the DX.23.2: Data & Analytics toolbox tab in the Microsoft Visual Studio IDE.
Drag the control onto a form and customize the control’s settings, or paste the control’s markup in the page’s source code.
<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource">
<Columns>
<dx:CardViewColumn FieldName="ContactName" />
<dx:CardViewColumn FieldName="CompanyName" />
<dx:CardViewColumn FieldName="Address" />
<dx:CardViewColumn FieldName="City" />
<dx:CardViewColumn FieldName="PostalCode" />
<dx:CardViewColumn FieldName="Country" />
<dx:CardViewColumn FieldName="Phone" />
</Columns>
</dx:ASPxCardView>
<ef:EntityDataSource runat="server" ID="CustomersDataSource" ContextTypeName="DevExpress.Web.Demos.NorthwindContext" EntitySetName="Customers" />
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxCardView cardView = new ASPxCardView();
cardView.ID = "cardView";
Page.Form.Controls.Add(cardView);
cardView.DataSourceID = "CustomersDataSource";
cardView.Columns.AddRange(new CardViewColumn[] {
new CardViewColumn {FieldName = "ContactName", VisibleIndex = 0},
new CardViewColumn {FieldName = "CompanyName", VisibleIndex = 1},
new CardViewColumn {FieldName = "Address", VisibleIndex = 2},
new CardViewColumn {FieldName = "City", VisibleIndex = 3},
new CardViewColumn {FieldName = "PostalCode", VisibleIndex = 4},
new CardViewColumn {FieldName = "Country", VisibleIndex = 5},
new CardViewColumn {FieldName = "Phone", VisibleIndex = 6},
});
cardView.DataBind();
}
Note
DevExpress controls require that you register special modules, handlers, and options in the Web.config file. You can change this file or switch to the Design tab in the Microsoft Visual Studio IDE to automatically update the Web.config file. Note that this information is automatically registered if you use the DevExpress Template Gallery to create a project.
Columns
The ASPxCardView control stores its columns within the ASPxCardView.Columns collection. Data columns can be automatically created for each field in the data source when the ASPxCardView is rendered, or created manually. This is controlled by the ASPxCardView.AutoGenerateColumns property.
By default, this property is set to true. This forces the ASPxCardView to render each field from the data source as a data column. The order of columns is the same as the order of fields in the data source. To manually control which columns are to appear in the ASPxCardView, set the ASPxCardView.AutoGenerateColumns property to false. In this case, you should manually add data columns to the ASPxCardView.Columns collection.
Client-Side API
The ASPxCardView control provides you with a comprehensive client-side functionality implemented using JavaScript code.
- Client Object - The control’s client-side equivalent is represented by the ASPxClientCardView object.
- Accessing Client Object - On the client side, the client object can be accessed directly by the name specified via the ASPxGridBase.ClientInstanceName property.
- Client Events - The available client events can be accessed by using the ASPxCardView.ClientSideEvents property.
The client-side API is always available for this control.