ASPxCardView.HeaderFilterFillItems Event
Enables you to add custom filter items in a filter dropdown.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v20.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The HeaderFilterFillItems event's data class is ASPxCardViewHeaderFilterEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the filtered data column. |
| Values | Gets a collection that contains the header filer values. Inherited from ASPxGridHeaderFilterEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| AddShowAll() | Adds the ‘All’ item to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddShowBlanks(String) | Creates and adds the “Blanks” filter value to the header filter values. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddShowNonBlanks(String) | Creates and adds the “(Non blanks)” filter value to the header filter values. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddValue(String, String, String) | Adds a new filter item with the specified filter criteria to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddValue(String, String) | Adds a new filter item to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| CreateShowBlanksValue(String) | Creates and returns the (Blanks) filter item used to filter a column by blank values. Inherited from ASPxGridHeaderFilterEventArgs. |
| CreateShowNonBlanksValue(String) | Creates and returns the (Non blanks) filter item used to filter a column by blank values. Inherited from ASPxGridHeaderFilterEventArgs. |
Remarks
End users can use the header filter to filter column values. To invoke the filter dropdown, end user should click the filter button. The HeaderFilterFillItems event fires after the grid creates default filter items and before the grid shows the filter dropdown. Handle the HeaderFilterFillItems event to add custom filter items.
Note
You can use custom filter items to filter only the current column values.
The header filter supports HTML tags in item texts.
The HeaderFilterFillItems event does not fire if the BeforeHeaderFilterFillItems event’s Handled property is set to false.
<dx:ASPxCardView ID="ASPxCardView1" OnHeaderFilterFillItems="ASPxCardView1_HeaderFilterFillItems" >
<Settings ShowHeaderFilterButton="true" ShowHeaderPanel="true" />
<Columns>
<dx:CardViewTextColumn FieldName="ProductName" VisibleIndex="0" .>
<dx:CardViewTextColumn FieldName="UnitPrice" VisibleIndex="1" .>
</Columns>
</dx:ASPxCardView>
protected void ASPxCardView1_HeaderFilterFillItems(object sender, ASPxCardViewHeaderFilterEventArgs e)
{
if (e.Column.FieldName != "UnitPrice") return;
e.AddValue(String.Format("from {0} to {1}", 0, 100), string.Empty, String.Format("[UnitPrice] > {0} and [UnitPrice] < {1}", 0, 100));
e.AddValue(String.Format(">= {0}", 100), string.Empty, String.Format("[UnitPrice] >= {0}", 100));
}
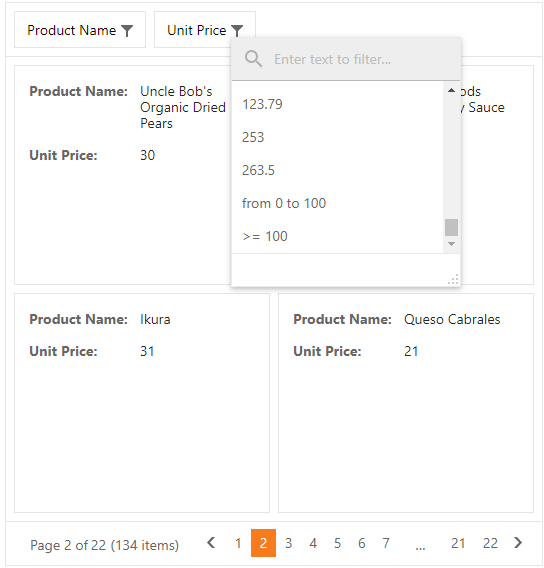
Result: