Overview
- 2 minutes to read
Button represents a push button control. The Button extends a standard button functionality by providing an enhanced client API, supporting the DevExpress’ appearance customization mechanism (Themes) and allowing all verifiable elements on a web page to be automatically validated on both the client side and server side.
Implementation Details
Button is realized by the ButtonExtension class. Its instance can be accessed via the ExtensionsFactory.Button helper method, which is used to add a Button extension to a view. This method’s parameter provides access to the Button‘s settings implemented by the ButtonSettings class, allowing you to fully customize the extension.
Button‘s client counterpart is represented by the ASPxClientButton object.
Declaration
Button can be added to a view in the following manner.
View code (ASPX):
<script type="text/javascript">
function button1_CheckedChanged(s, e) {
if (s.GetChecked()) {
button2.SetEnabled(false);
s.SetText("Enable Button");
} else {
button2.SetEnabled(true);
s.SetText("Disable Button");
}
}
</script>
<table>
<tr>
<td>
<%
Html.DevExpress().Button(
settings => {
settings.Name = "button1";
settings.Text = "Disable Button";
settings.Width = 120;
settings.GroupName = "FakeGroup";
settings.ClientSideEvents.CheckedChanged = "button1_CheckedChanged";
}
)
.Render();
%>
</td>
<td></td>
<td>
<%
Html.DevExpress().Button(
settings => {
settings.Name = "button2";
settings.EnableClientSideAPI = true;
}
)
.Render();
%>
</td>
</tr>
</table>
View code (Razor):
<script type="text/javascript">
function button1_CheckedChanged(s, e) {
if (s.GetChecked()) {
button2.SetEnabled(false);
s.SetText("Enable Button");
} else {
button2.SetEnabled(true);
s.SetText("Disable Button");
}
}
</script>
<table>
<tr>
<td>
@Html.DevExpress().Button(
settings => {
settings.Name = "button1";
settings.Text = "Disable Button";
settings.Width = 120;
settings.GroupName = "FakeGroup";
settings.ClientSideEvents.CheckedChanged = "button1_CheckedChanged";
}
).GetHtml()
</td>
<td></td>
<td>
@Html.DevExpress().Button(
settings => {
settings.Name = "button2";
settings.EnableClientSideAPI = true;
}
).GetHtml()
</td>
</tr>
</table>
Note
The Partial View should contain only the extension’s code.
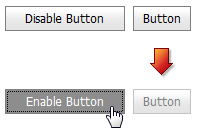
The code result is demonstrated in the image below.