Overview - PopupControl
- 2 minutes to read
PopupControl allows you to introduce popup windows to your web application. Popup windows are a special type of overlapped temporary windows that appear separately from an application’s main window and are typically used to display quick reference information.
To learn more about PopupControl and see it in action, refer to its online demos.
Implementation Details
PopupControl is realized by the PopupControlExtension class. Its instance can be accessed via the ExtensionsFactory.PopupControl helper method, which is used to add a PopupControl extension to a view. This method’s parameter provides access to the PopupControl‘s settings implemented by the PopupControlSettings class, allowing you to fully customize the extension.
PopupControl‘s client counterpart is represented by the MVCxClientPopupControl object.
Declaration
PopupControl can be added to a view in the following manner.
View code (ASPX):
<%
Html.DevExpress().PopupControl(
settings =>
{
settings.Name = "popupControl";
settings.PopupElementID = "button";
settings.Width = 260;
settings.ShowFooter = true;
settings.FooterText = "Footer text";
settings.HeaderText = "Header";
settings.SetContent(() =>
{%>
<div>Window content</div>
<%});
})
.Render();
%>
<input id="button" type=button value="Invoke Popup" />
View code (Razor):
@Html.DevExpress().PopupControl(
settings =>
{
settings.Name = "popupControl";
settings.PopupElementID = "button";
settings.Width = 260;
settings.ShowFooter = true;
settings.FooterText = "Footer text";
settings.HeaderText = "Header";
settings.SetContent(() =>
{
ViewContext.Writer.Write("<div>Window content</div>");
});
}).GetHtml()
<input id="button" type=button value="Invoke Popup" />
Note
The Partial View should contain only the extension’s code.
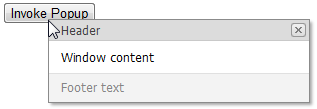
The code result is demonstrated by the image below.