ListBox
- 4 minutes to read
ListBox is a list box that displays a list of items that can be selected by an end-user.
Implementation Details
ListBox is realized by the ListBoxExtension class. Its instance can be accessed via the ExtensionsFactory.ListBox helper method, which is used to add a ListBox extension to a view. This method’s parameter provides access to the ListBox‘s settings, implemented by the ListBoxSettings class, allowing you to fully customize the extension.
ListBox‘s client counterpart is represented by the MVCxClientListBox object.
Declaration
ListBox can be added to a view in the following manner.
View code (ASPX):
<%
Html.DevExpress().ListBox(
settings => {
settings.Name = "listBox1";
settings.Width = 120;
settings.Height = 150;
settings.Properties.SelectionMode = ListEditSelectionMode.CheckColumn;
settings.Properties.ValueType = typeof(string);
settings.Properties.Items.Add("3G").Selected = true;
settings.Properties.Items.Add("Bluetooth");
settings.Properties.Items.Add("Infrared");
settings.Properties.Items.Add("Wi-Fi").Selected = true;
}
)
.Render();
%>
View code (Razor):
@Html.DevExpress().ListBox(
settings => {
settings.Name = "listBox1";
settings.Width = 120;
settings.Height = 150;
settings.Properties.SelectionMode = ListEditSelectionMode.CheckColumn;
settings.Properties.ValueType = typeof(string);
settings.Properties.Items.Add("3G").Selected = true;
settings.Properties.Items.Add("Bluetooth");
settings.Properties.Items.Add("Infrared");
settings.Properties.Items.Add("Wi-Fi").Selected = true;
}).GetHtml()
Note
The Partial View should contain only the extension’s code.
The code result is demonstrated in the image below.

Main Features
Multiple Selection
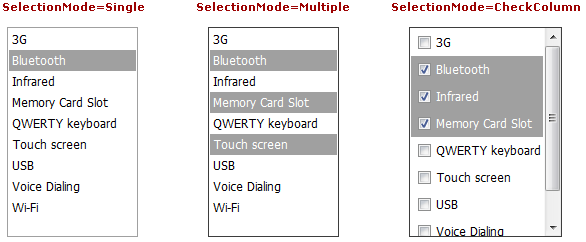
The ListBox editor allows multiple list items to be selected at the same time. This functionality is controlled by the ListBoxSettings.Properties.SelectionMode (ListBoxProperties.SelectionMode) property. The following selection modes are available within the ListBox editor.

Selection Mode Description Single Only one item can be selected within the editor. Multiple Multiple items can be selected within the editor. End-users can apply multi-selection by clicking list items while pressing Ctrl (to add an individual item) or Shift (to select a range of items). CheckColumn Multiple items can be selected within the editor. End-users can apply multi-selection by clicking list items (the Shift key can also be used in this mode to select a range of items). Multi-Column Mode
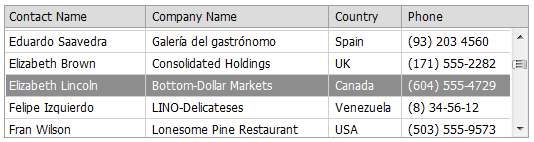
The list box editor allows its list data to be represented in several columns. This functionality is in effect if the editor’s items collection is obtained from a data source.

Built-in Validation
The ListBox extension allows you to perform data validation both on the client and server side. See the Built-in Validation topic to learn more.
Full-Featured Client-Side API
The ListBox provides you with a comprehensive client-side API. This API is implemented using JavaScript and is exposed via the MVCxClientListBox object. The MVCxClientListBox object serves as a client-side equivalent of the ListBox extension.
You can modify the editor behavior using the following methods.
Method Description ASPxClientListBox.AddItem Adds a new item to the editor, specifying the item’s display text, associated value and displayed image, and returns the index of the added item. ASPxClientListBox.BeginUpdate Prevents the client list box editor from being rendered until the ASPxClientListBox.EndUpdate method is called. ASPxClientListBox.EndUpdate Re-enables editor render operations after a call to the ASPxClientListBox.BeginUpdate method, and forces an immediate re-rendering. ASPxClientListBox.ClearItems Removes all items from the client list box editor. ASPxClientListBox.FindItemByText Returns a list box item by its text. ASPxClientListBox.FindItemByValue Returns a list box item by its value. ASPxClientListBox.GetItem Returns an item specified by its index within the list box editor’s item collection. ASPxClientListBox.GetItemCount Gets the number of items contained in the editor’s item collection. ASPxClientListBox.GetSelectedIndices Returns an array of the list editor’s selected items indices. ASPxClientListBox.GetSelectedItems Returns an array of the list editor’s selected items. ASPxClientListBox.GetSelectedValues Returns an array of the list editor’s selected items values. ASPxClientListBox.InsertItem Adds a new item to the control’s items collection at the specified index. ASPxClientListBox.MakeItemVisible Scrolls the editor’s item list, so that the specified item becomes visible. ASPxClientListBox.RemoveItem Removes an item specified by its index from the client list editor. ASPxClientListBox.SelectAll Selects all list box items. ASPxClientListBox.SelectIndices Selects the items with the specified indices within a list box. ASPxClientListBox.SelectItems Selects the specified items within a list box. ASPxClientListBox.SelectValues Select the items with the specified values within a list box. ASPxClientListBox.UnselectAll Unselects all list box items. ASPxClientListBox.UnselectIndices Unselects an array of the list box items with the specified indices. ASPxClientListBox.UnselectItems Unselects an array of the specified list box items. ASPxClientListBox.UnselectValues Unselects an array of the list box items with the specified values.