Uploading Files
- 2 minutes to read
The ASPxFileManager control supports file upload. The file extensions that can be uploaded are specified from the FileManagerSettings.AllowedFileExtensions property. If this property value is empty, all file extensions are allowed.
When the file manager uploads a file in Advanced mode (the FileManagerSettingsUpload.UseAdvancedUploadMode property is set to true), the file is sent to the server in small packets (one at a time). The packets are saved into a temporary file until upload is complete. After that, the access rules are applied. If the file upload is denied, it is deleted and an error message is displayed. Set the FileManagerUploadAdvancedModeSettings.EnableClientAccessRuleValidation property to true to allow access rule validation on the client side. In this case, file accessibility is checked before it is uploaded to the server side.
End-users can upload files in the following ways.
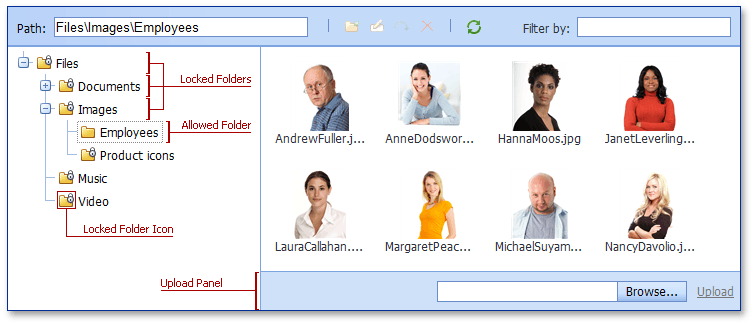
- Using the upload panel.
- Using the upload button.
- By dropping files to the file area, provided that the FileManagerUploadAdvancedModeSettings.EnableDragAndDrop property is set to true.
- By clicking an element whose ID is assigned to the FileManagerSettingsUpload.DialogTriggerID property.
If the FileManagerSettingsUpload.AutoStartUpload property is set to true, file uploading starts automatically when a file is added to the upload panel.

You can restrict uploads to a specific folder determined by the FileManagerSettingsUpload.AllowedFolderPath property if the FileManagerSettingsUpload.AllowedFolder property is set to SpecificOnly. To mark the folders locked for upload, use special folder icons specified from the FileManagerImages.FolderLocked property. Note that the FileManagerSettingsFolders.ShowLockedFolderIcons property should be set to true.
To prohibit a file upload, set the FileManagerSettingsUpload.Enabled property to false.