Expanding and Collapsing Nodes
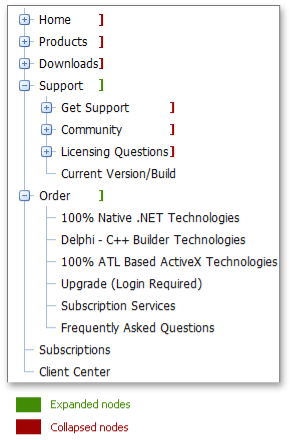
ASPxTreeView allows end-users to hide/show a nodes’ children. End-users can expand or collapse nodes by double-clicking them. It is also possible to expand/collapse nodes by clicking expand buttons. The visibility of these buttons can be controlled by using the ASPxTreeView.ShowExpandButtons property.
ASPxTreeView provides the server and client API, which expand and collapse nodes in code. You can perform the following actions with a node.
| To impact a particular node: | Client Members | Server Members |
|---|---|---|
| To expand/collapse a particular node | ASPxClientTreeViewNode.SetExpanded | TreeViewNode.Expanded |
| To determine the node’s expansion state | ASPxClientTreeViewNode.GetExpanded | TreeViewNode.Expanded |
| To expand ASPxTreeView down to the specified node | ASPxTreeView.ExpandToNode |
| To impact all nodes: | Client Members | Server Members |
|---|---|---|
| To expand all nodes | ASPxClientTreeView.ExpandAll | ASPxTreeView.ExpandAll |
| To collapse all nodes | ASPxClientTreeView.CollapseAll | ASPxTreeView.CollapseAll |
| To expand all nodes to the defined depth | ASPxTreeView.ExpandToDepth |
| To respond to expanding/collapsing nodes: | Client Events | Server Events |
|---|---|---|
| Before action | ASPxClientTreeView.ExpandedChanging | ASPxTreeView.ExpandedChanging |
| After action | ASPxClientTreeView.ExpandedChanged | ASPxTreeView.ExpandedChanged |

Member Table
Member Table: Expanding and Collapsing Nodes