Lesson 2 - Create a Simple Unbound Chart
- 4 minutes to read
This example demonstrates how to create a Web chart at design time within Visual Studio with manually created and populated series.
To create a simple unbound chart, do the following.
Step 1. Create a Chart and Add Series to it
- Create a new ASP.NET Web Application (Visual Studio 2012, 2013, 2015 or 2017) or open an existing one.
From the DX.18.2: Data & Analytics toolbox tab, drop the WebChartControl onto the form.

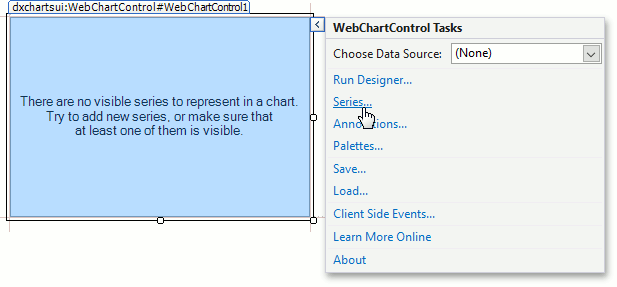
To add a new series to the chart, click the chart’s smart tag, and select Series… in the invoked Tasks menu.

In the Series Collection Editor, click Add…

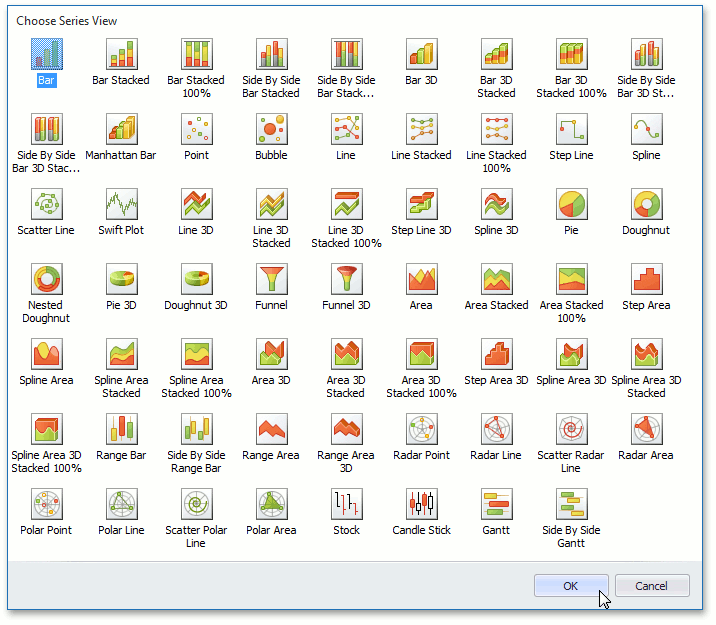
In the Choose Series View dialog, specify the view type of the series being created.
Note that the view type of the first visible series in the chart’s collection determines its diagram type.
For example, the Bar series will apply the XY-Diagram type.

Note
The available view types are listed in 2D Chart Types and 3D Chart Types.
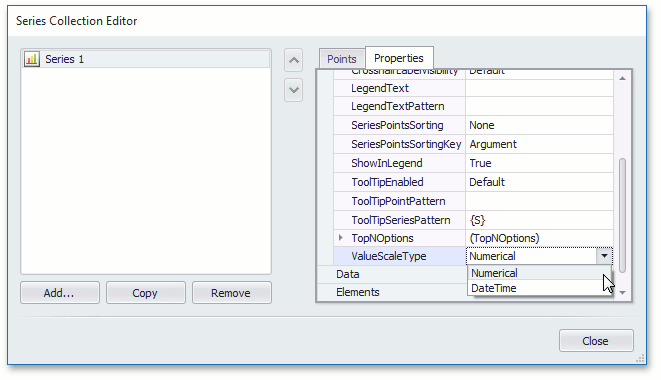
The ASP.NET Chart Control automatically detects the data type of series arguments. This means that you don’t need to specify the SeriesBase.ArgumentScaleType property before providing data for a chart, because it is set to Auto by default. Make sure the SeriesBase.ValueScaleType property’s default value meets your requirements, or you may need to select another value scale type (e.g., when an argument type is recognized as numeric and you require a qualitative scale).
You can set the ValueScaleType property in the Properties tab.

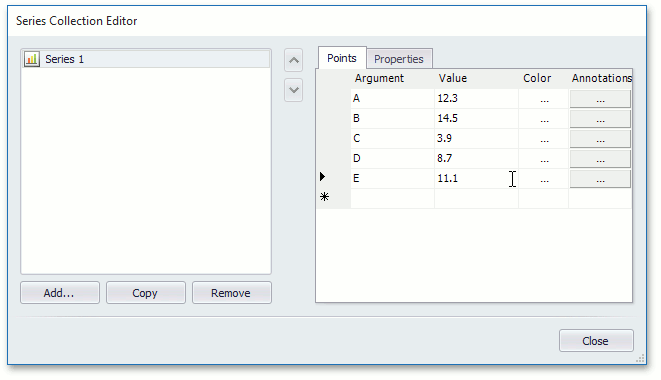
To manually add points to your series, switch back to the Points tab. Although some series view types may require more than one value for each point’s argument (e.g., in Bubble or Stock series), it is typical for a point to have only one argument and value pair, which corresponds to the point’s X and Y coordinates along the appropriate axes.

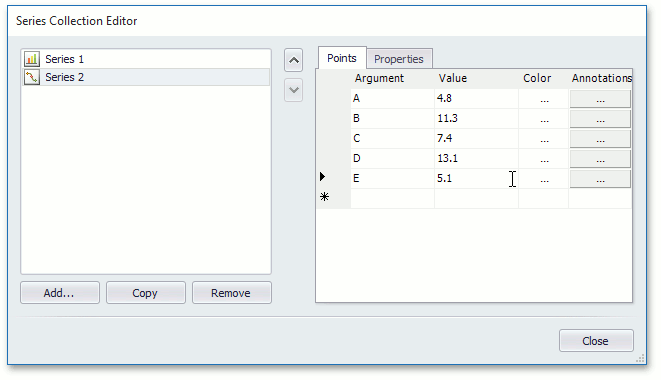
In your chart, you can create as many different series as required. You can also combine series of varying view types within the same chart (if the view types are compatible). For example, add a Spline series to the existing Bar series.

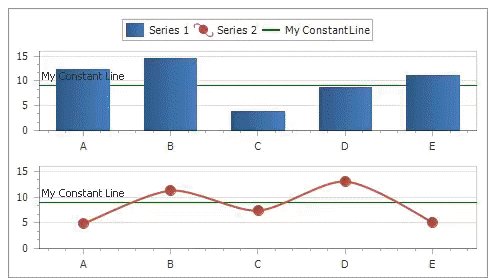
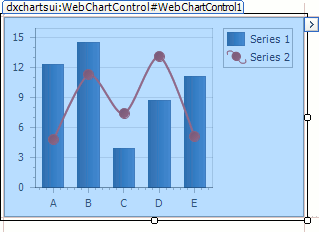
Click Close to apply the changes and close the dialog. Your chart now has two different series populated with points – as illustrated in the image below.

Step 2. Customize the Chart
Customize the Legend
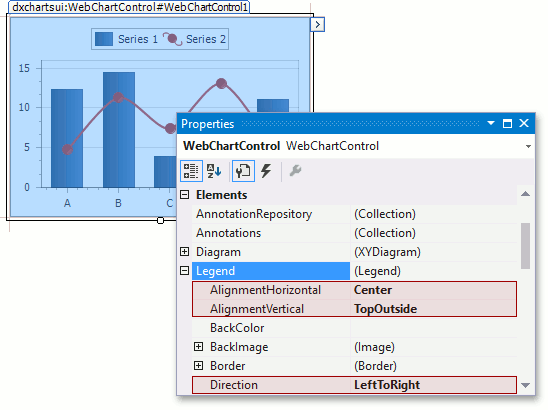
By default, the chart’s legend is shown in the top-right corner of the chart. To change its position, in the Properties window, expand the WebChartControl.Legend property, and set its Legend.AlignmentHorizontal property to Center, Legend.AlignmentVertical property to TopOutside, and Legend.Direction property to LeftToRight.

Add a Constant Line
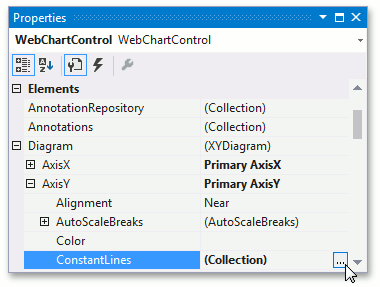
To highlight a value across any axis, a Constant Line can be drawn through it. To do this, expand the WebChartControl.Diagram property, and then its XYDiagram.AxisY property in the Properties window. Next, click the ellipsis button for the Axis2D.ConstantLines property.

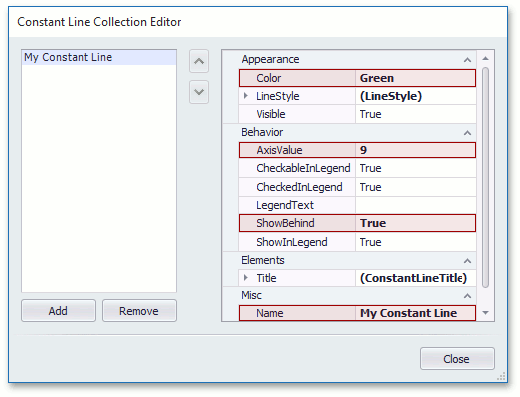
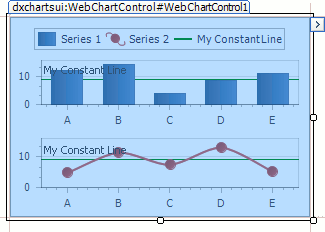
In the invoked Constant Line Collection Editor dialog, click Add to create a constant line, specify its ConstantLine.AxisValue property, and adjust the remaining options.

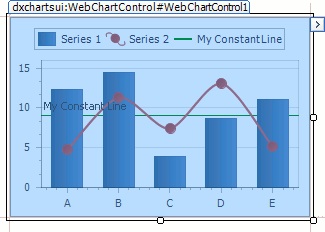
The result is shown in the following image.

Display Series in Different Panes
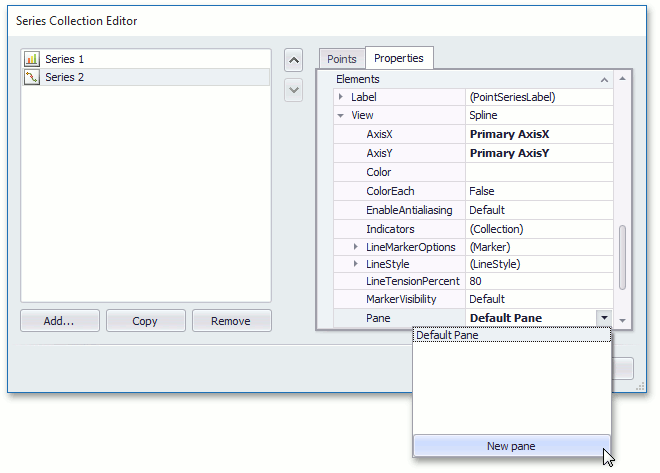
Via the chart’s smart tag, invoke the Series Collection Editor. Select the Spline series and switch to the dialog’s Properties tab. Then, expand the SeriesBase.View property, click the XYDiagramSeriesViewBase.Pane property’s drop down menu, and select New pane.

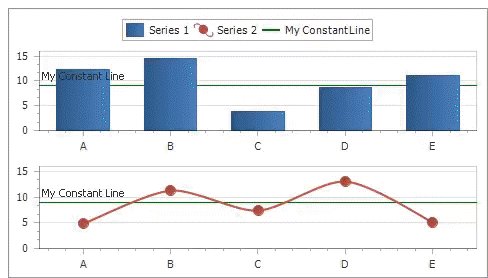
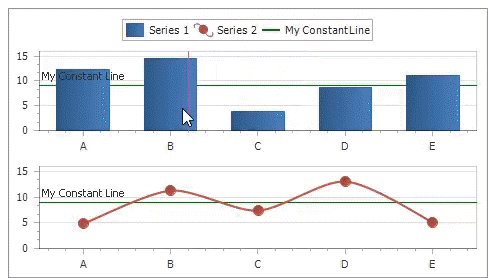
Close the dialog to see the result.

In addition, you can adjust axes visibility in panes and create secondary axes.
Customize the Crosshair Cursor
By default, a crosshair cursor is automatically displayed on a chart control. You can enable (disable) the crosshair cursor both at the level of a chart control using the WebChartControl.CrosshairEnabled property, and at the level of a chart series via the SeriesBase.CrosshairEnabled property.
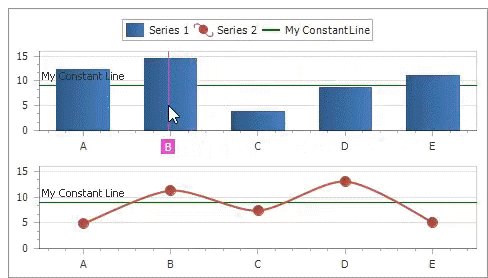
To demonstrate the second approach, disable the crosshair label for the Bar series.
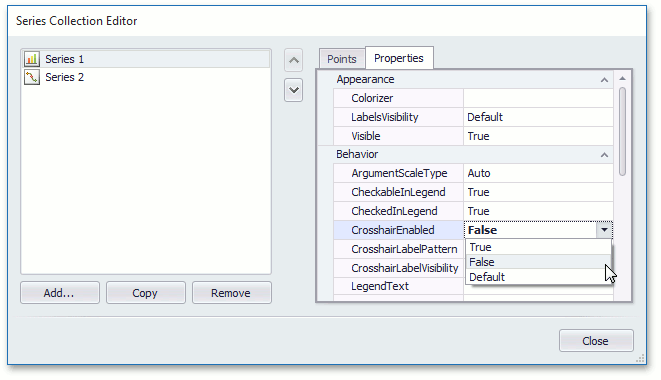
Invoke the Series Collection Editor via the chart’s smart tag, locate the SeriesBase.CrosshairEnabled property in the Series1 Properties tab and set it to false.

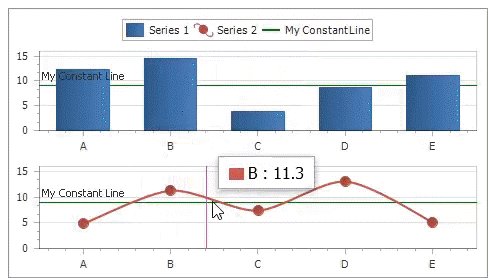
Run the application and make sure the crosshair label only appears for the Spline series.

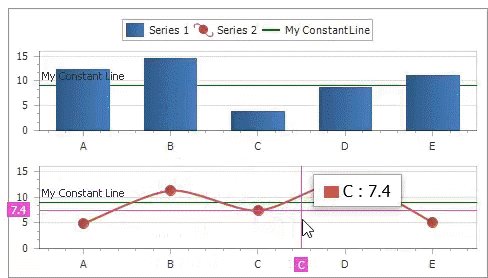
Next, show crosshair value lines and crosshair axis labels on a chart.
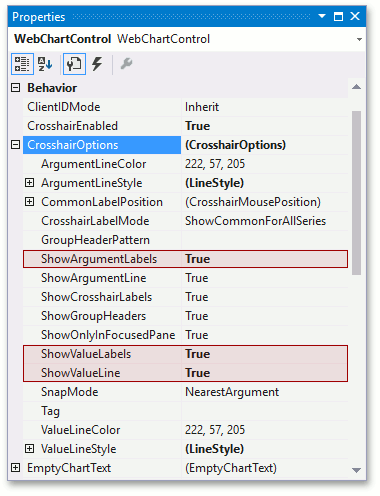
Locate the CrosshairOptions object in the Property Grid and set its CrosshairOptions.ShowValueLine, CrosshairOptions.ShowArgumentLabels, CrosshairOptions.ShowValueLabels properties to true, as shown below.

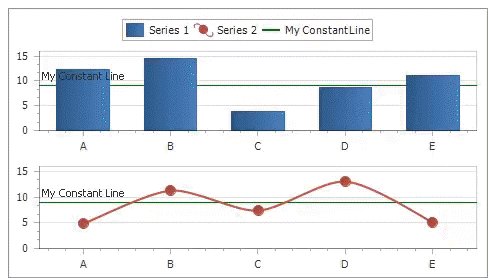
Run the application to see the result.