IntelliSense for Client API
- 5 minutes to read
DevExpress ASP.NET Controls support IntelliSense for client-side API (for DevExpress controls v10.1 and higher).
Refer to the applicable section of this topic (based on Visual Studio version) to enable IntelliSense:
Visual Studio 2019
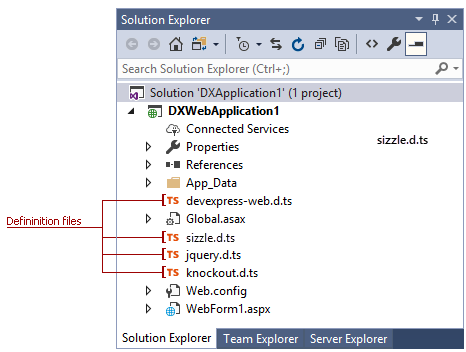
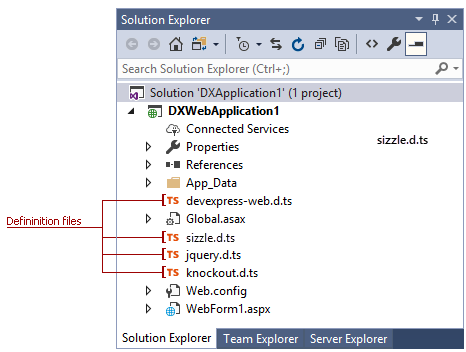
Add the devexpress-web.d.ts, sizzle.d.ts, jquery.d.ts, and knockout.d.ts definition files to the project folder. The last two files contain devexpress-web.d.ts file dependencies.
You can obtain these files from the following sources:
- In the C:\Program Files (x86)\DevExpress 20.2\Components\Sources\DevExpress.Web.ASPxScriptIntelliSense path of your installation.
From the npm package.
Execute the command below in the npm CLI to install the package.
npm install @types/devexpress-webjquery, sizzle, and knockout packages are automatically installed with the target package.
Make sure that your application folder contains all files shown in the image below.

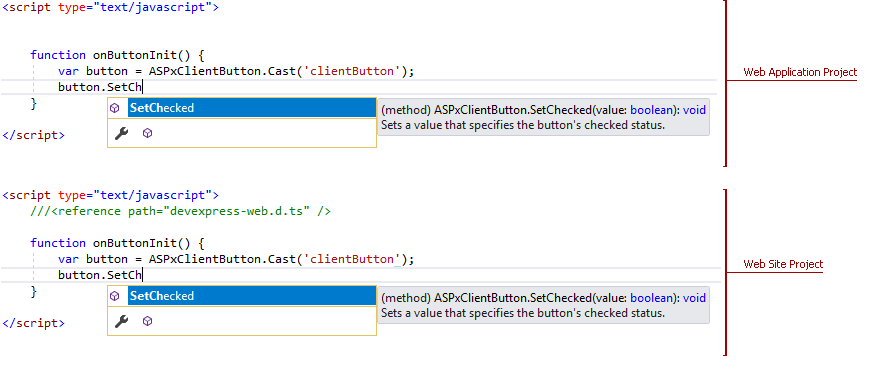
For a Web Site project:
- Update the Solution Explorer in Visual Studio.
Add the following string to each script file (or script block) where you will use IntelliSense:
///<reference path="devexpress-web.d.ts" />
For a Web Application project:
- Wait until Visual Studio adds these definition files to the project.
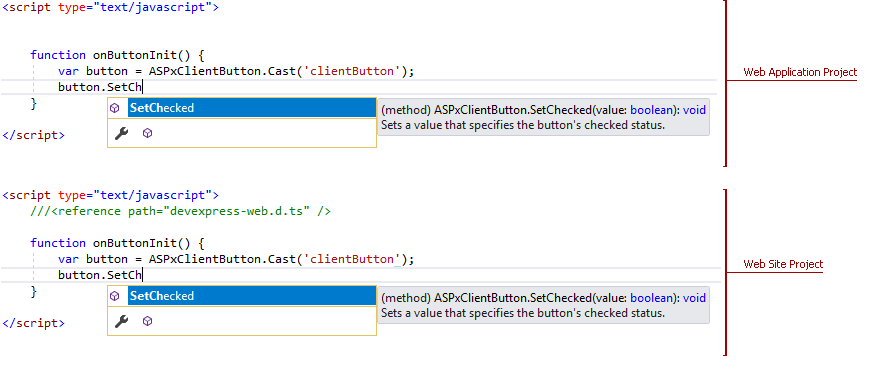
Call a specific DevExpress client object’s Cast method to enable IntelliSense. For example, for the ASPxClientButton control, call the ASPxClientButton.Cast method.
You can now use IntelliSense to browse available DevExpress ASP.NET client-side API.

Visual Studio 2017
Visual Studio 2017 includes improved JavaScript IntelliSense support for .d.ts files (TypeScript definition files).
To enable IntelliSense for DevExpress ASP.NET client controls, see the following instructions:
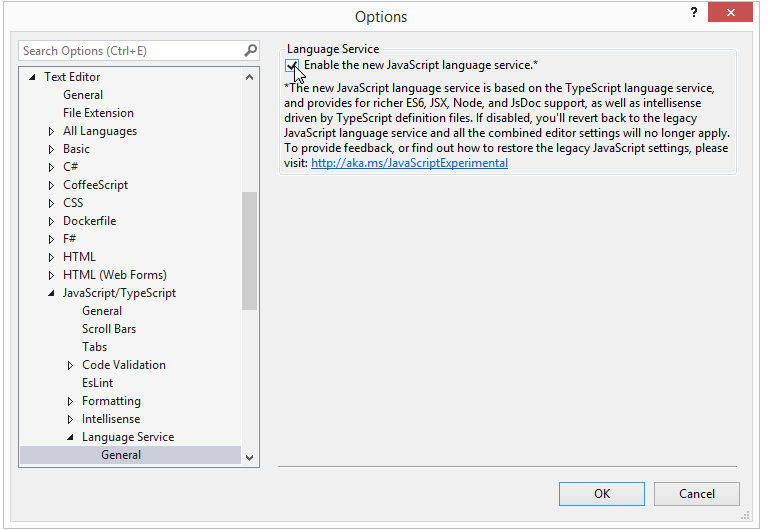
In Visual Studio, open Tools -> Options -> Text Editor -> JavaScript/TypeScript -> Language Service and check the Enable the new JavaScript language service checkbox.

Add the devexpress-web.d.ts, sizzle.d.ts, jquery.d.ts, and knockout.d.ts definition files to your project folder. The last two files contain devexpress-web.d.ts file dependencies.
You can obtain these files from the following sources:
- From the C:\Program Files (x86)\DevExpress 20.2\Components\Sources\DevExpress.Web.ASPxScriptIntelliSense path of your installation.
From the npm package.
Execute the command below in the npm CLI to install the package.
npm install @types/devexpress-webjquery, sizzle, and knockout packages are automatically installed with the target package.
Make sure that your application folder contains all files shown in the image below.

For a Web Site project:
- Update the Solution Explorer in Visual Studio.
Add the following string to each script file (or script block) where you will use IntelliSense:
///<reference path="devexpress-web.d.ts" />
For a Web Application project:
- Wait until Visual Studio includes the definition files to the project.
Call a specific DevExpress client object’s Cast method to enable IntelliSense. For example, for the ASPxClientButton control, call the ASPxClientButton.Cast method.
You can now use IntelliSense to browse available DevExpress ASP.NET client-side API.

Visual Studio 2012-2015
Visual Studio 2012 introduced the capability to register the ASPxScriptIntelliSense.js file at the IDE level - to activate JavaScript IntelliSense for all projects.
Note
The ASPxScriptIntelliSense.js file is available if you install DevExpress products with source code.
Follow the steps below to register the ASPxScriptIntelliSense.js file:
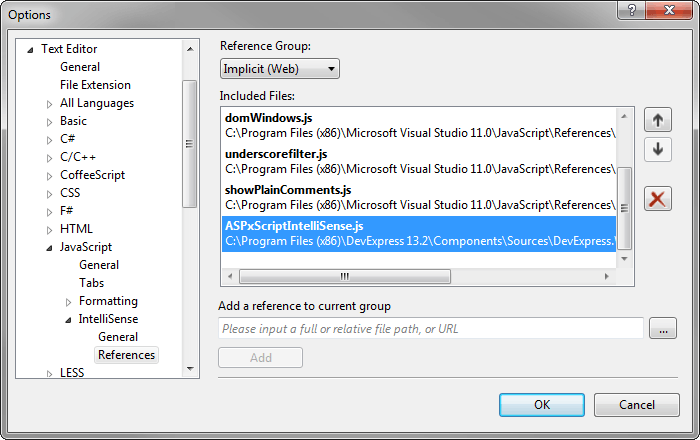
- In Visual Studio, select Tools -> Options -> Text Editor -> JavaScript -> IntelliSense -> References;
- In the invoked dialog, choose the Implicit (Web) item in the Reference Group combo box;
- Click the ellipsis (“…”) button next to the Add a reference to current group text box;
- Select the ASPxScriptIntelliSense.js file (usually located in the “C:\Program Files (x86)\DevExpress 20.2\Components\Sources\DevExpress.Web.ASPxScriptIntelliSense” path);
- Click OK to save changes.

You can now use Intellisense to browse available DevExpress ASP.NET client-side types.

Visual Studio 2008-2010
Add the ASPxScriptIntelliSense.js service file to your web project (the Add Existing Item… dialog) to enable IntelliSense. The ASPxScriptIntelliSense.js file is located in the <DevExpress>\Sources\DevExpress.Web.ASPxScriptIntelliSense folder. Then, reference that file in the pages that require IntelliSense (within each web page or in a separate JavaScript file).
Note
The ASPxScriptIntelliSense.js file is available if you install DevExpress products with source code.
Reference within a web page
To enable IntelliSense for the DevExpress client-side API within a page file, insert the following code in the page’s BODY section:
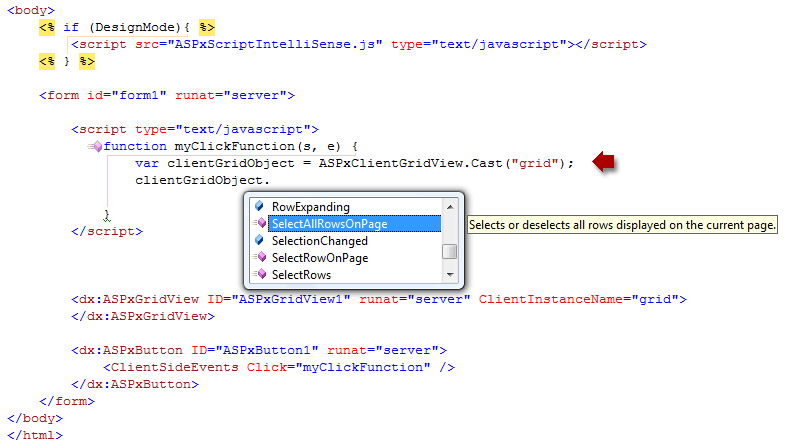
<% if (DesignMode){ %> <script src="ASPxScriptIntelliSense.js" type="text/javascript"></script> <% } %>It is important to use the ‘if(DesignMode)’ condition, because it helps avoid the following:
Additional round trips to the server for the ASPxScriptIntellisense.js file;
Mixing IntelliSense schema classes and production script classes.
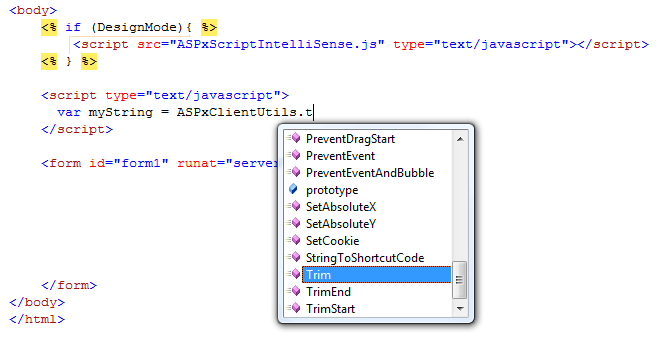
You can now use IntelliSense to access DevExpress client API.

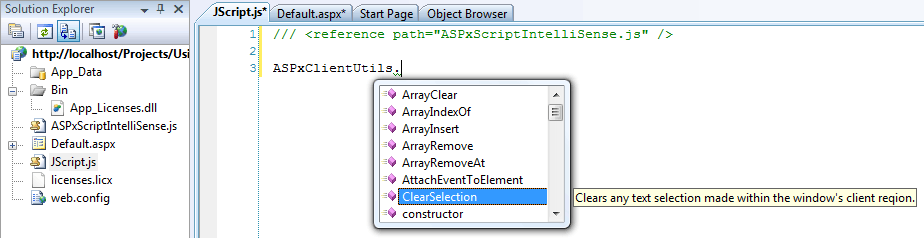
Reference a separate JS file
To enable IntelliSense for DevExpress controls in a standalone .js file, add a reference to the ASPxScriptIntelliSense.js file at the beginning of the JavaScript file.
/// <reference path="ASPxScriptIntelliSense.js" />DevExpress client API now support IntelliSense via a standalone JavaScript file.

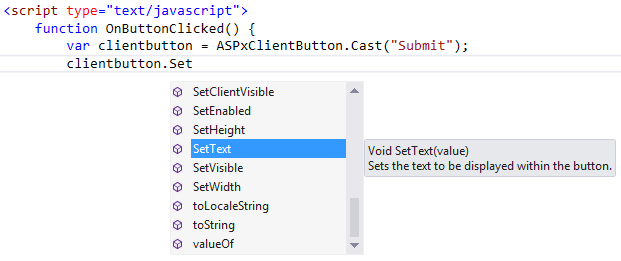
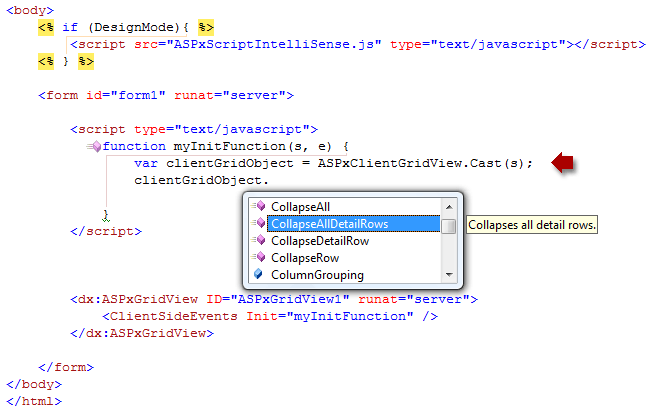
Use the Cast method to enable IntelliSense for a specific DevExpress client object.
How to Use the Cast Method
The Cast method allows you to indicate the type of a client-side control instance, which enables IntelliSense for this type.
You can use this method in the following ways.
Convert the event source object passed to a client event handler.

Convert a client object. Use the ClientInstanceName (or ID) property value to access the client object. For instance, if an ASPxGridView control’s ClientInstanceName property is set to ‘grid’, use the following code to cast the object: