How to: Add a Chart to an ASPxCallbackPanel during its Callback (Runtime Sample)
- 2 minutes to read
This tutorial demonstrates how a WebChartControl can be added to an ASPxCallbackPanel during its callback.
Tip
For the complete sample project, see the following DevExpress Support Center example: https://supportcenter.devexpress.com/ticket/details/e568/how-to-add-a-webchartcontrol-to-the-aspxcallbackpanel-on-its-callback.
- Create a new ASP.NET Web Application (Visual Studio 2008 or 2010), or open an existing one.
Add the required assemblies to the project.
Note that if you prefer that the assemblies be added automatically (when you drop a WebChartControl instance onto the page), this affects your web application’s Web.config file. To learn about the changes made to it, refer to the following help topic: Adding a Web Chart.
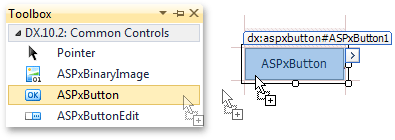
Switch to the Design view of the Default.aspx page, and drop an ASPxButton from the DX.20.2: Common Controls toolbox tab onto the page.

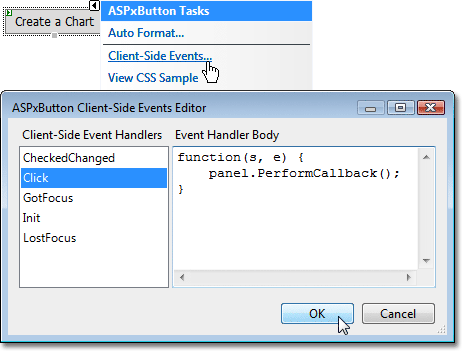
Then, click the button’s smart tag. In the invoked actions list, disable the AutoPostBack property and click Client-Side Events….
In the invoked dialog, from within the client-side Click event handler, call the PerformCallback() for the callback panel.

Click OK to apply the changes and quit the dialog.
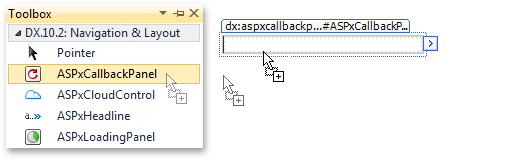
Drop an ASPxCallbackPanel from the DX.20.2: Navigation & Layout toolbox tab onto the page.

Set its ClientInstanceName to panel, and handle its Callback event in the following way.
using System; using DevExpress.XtraCharts; using DevExpress.XtraCharts.Web; using DevExpress.Web.ASPxClasses; using DevExpress.Web.ASPxCallbackPanel; // ... protected void ASPxCallbackPanel1_Callback(object sender, CallbackEventArgsBase e) { WebChartControl wbc = new WebChartControl(); wbc.Series.Add(new Series("Series", ViewType.Line)); wbc.Series[0].ArgumentScaleType = ScaleType.DateTime; wbc.Series[0].ValueScaleType = ScaleType.Numerical; Random r = new Random(); for (int i = 0; i < 5; i++) { wbc.Series[0].Points.Add(new SeriesPoint(DateTime.Today.AddDays(i), ((int)((r.NextDouble() * 100) * 10)) / 10.0)); } wbc.Width = ((ASPxCallbackPanel)sender).Width; ((ASPxCallbackPanel)sender).Controls.Add(wbc); }
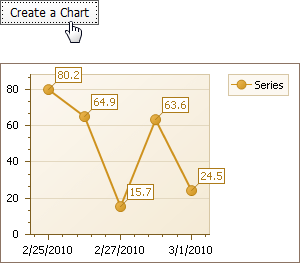
Run the application to view the result.