Image Dialogs
- 2 minutes to read
Image dialogs include the Insert Image and Change Image dialogs that allow end users to insert an image to editor content and change an image, respectively.
A dialog can be invoked in the design view in the following ways.
- By clicking the Insert Image menu toolbar or ribbon button (that is an instance of the ToolbarInsertImageDialogButton or HEInsertImageRibbonCommand class, respectively).
- By double clicking an image in the editor.
- By clicking the Change Image… context menu item.
- Programmatically, by passing the ASPxClientCommandConsts.INSERTIMAGE_DIALOG_COMMAND or ASPxClientCommandConsts.CHANGEIMAGE_DIALOG_COMMAND property value to the ASPxClientHtmlEditor.ExecuteCommand method.
Dialog Structure

An image dialog contains three tabs listed below.
| Tab caption | Tab visibility | Description |
|---|---|---|
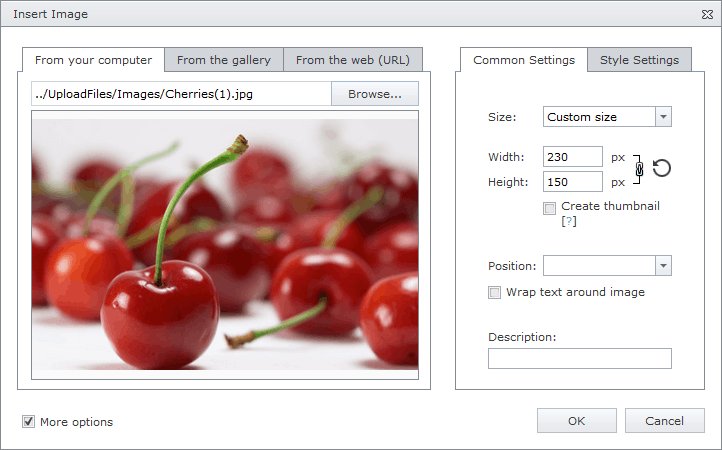
| From your computer | HtmlEditorInsertImageDialogSettings.ShowFileUploadSection | Allows end-users to upload their local files. |
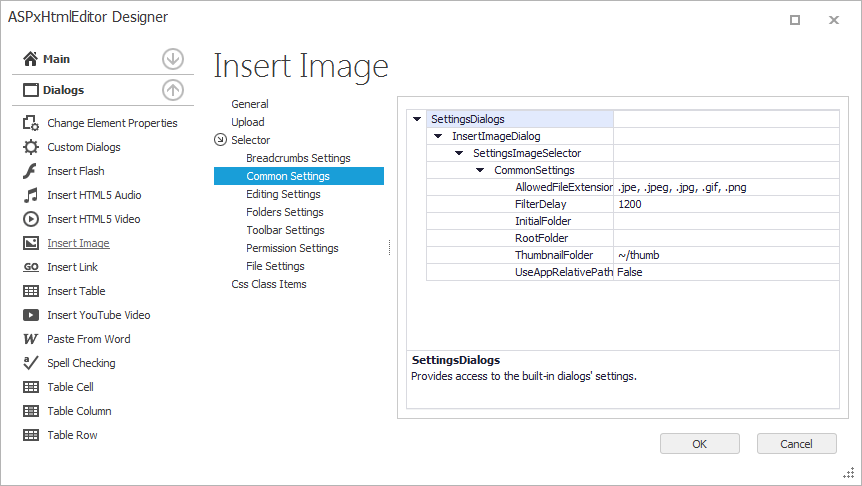
| From the gallery | HtmlEditorFileManagerSettingsBase.Enabled | Allows end-users to add to editor content images from the predefined gallery. You can customize the gallery settings using the HtmlEditorInsertImageDialogSettings.SettingsImageSelector and HtmlEditorInsertImageDialogSettings.SettingsImageUpload properties. |
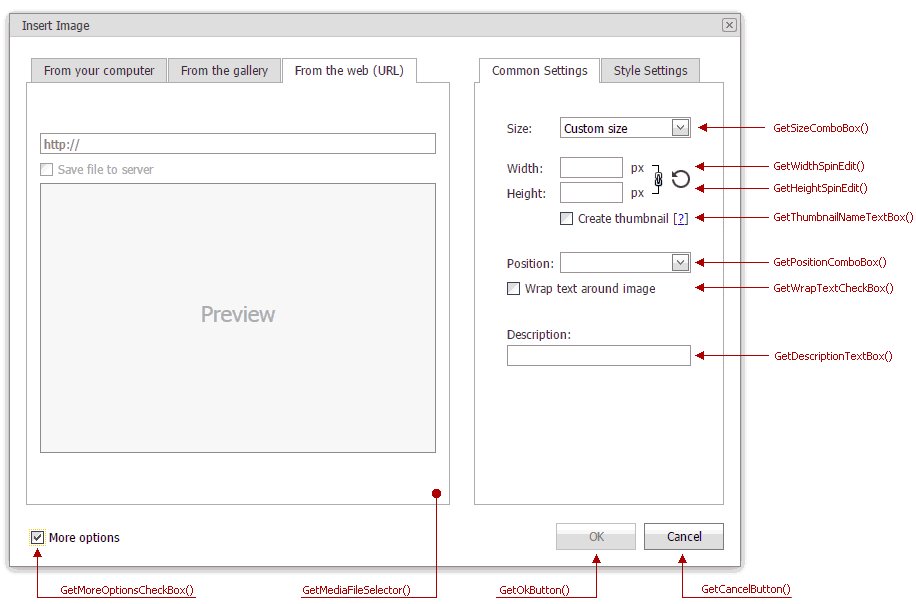
| From the web (URL) | HtmlEditorInsertMediaDialogSettings.ShowInsertFromWebSection | Allows end-users to upload files from the web. |
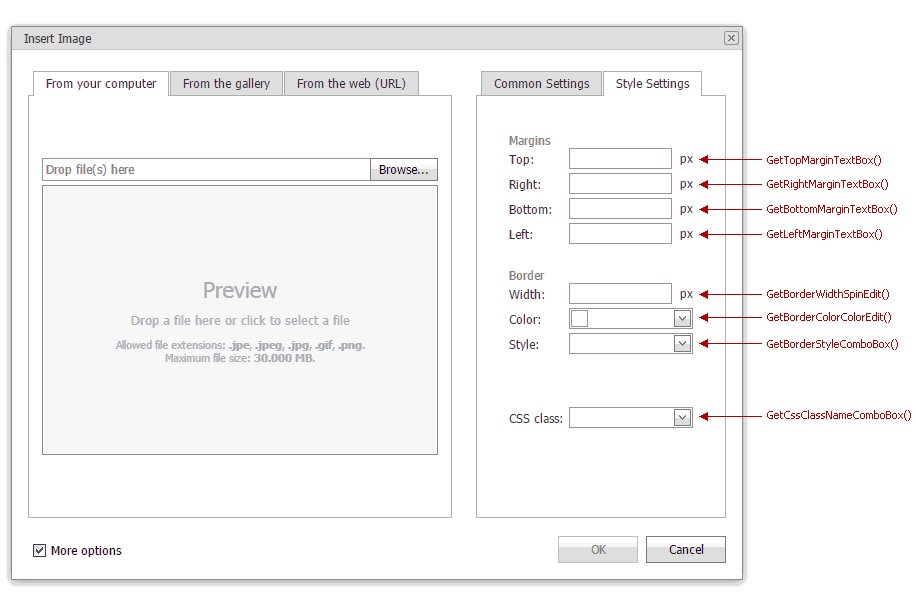
When the More options check box is selected, the dialod displayes the settings section, which allows end-users to customize image settings (size, position, description and style settings such as margins, border and CSS class). You can hide the check box by setting the HtmlEditorInsertImageDialogSettings.ShowMoreOptionsButton property to false.
Dialog Customization
You can customize dialog settings programmatically by using the HtmlEditorDefaultDialogSettings.InsertImageDialog property; or using the design-time ASPxHtmlEditor Designer.

Online Demo
Related Client API
ASPxHtmlEditor provides a comprehensive API, allowing you to operate with the opened dialog programmatically on the client side.
Dialog UI elements | Client method |
|---|---|
Common Dialog UI elements | ASPxClientHtmlEditorMediaDialogBase.GetMoreOptionsCheckBox |
“From the web (URL)” UI elements | |
“Common Settings” Tab UI elements | GetSizeComboBox() ASPxClientHtmlEditorMediaDialogBase.GetPositionComboBox |
“Style Settings” Tab UI elements | ASPxClientHtmlEditorEditElementDialog.GetTopMarginTextBox ASPxClientHtmlEditorEditElementDialog.GetRightMarginTextBox ASPxClientHtmlEditorEditElementDialog.GetBottomMarginTextBox ASPxClientHtmlEditorEditElementDialog.GetLeftMarginTextBox ASPxClientHtmlEditorEditElementDialog.GetBorderWidthSpinEdit ASPxClientHtmlEditorEditElementDialog.GetBorderColorColorEdit ASPxClientHtmlEditorEditElementDialog.GetBorderStyleComboBox |