How to: Show Custom Data Over a Web Chart Using ASPxPopupControl
- 3 minutes to read
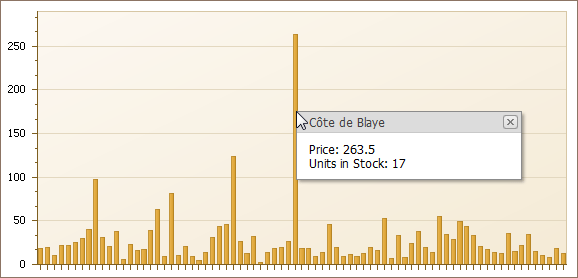
This example demonstrates how to show custom data obtained from a WebChartControl‘s data source, when a series point is hovered with the mouse. This can be implemented, using the ASPxPopupControl, with the ASPxCallbackPanel being placed in it, so that data is obtained during its callbacks.
Tip
A complete sample project is available in the DevExpress Code Examples database at http://www.devexpress.com/example=E258.
To implement tooltips for a Web chart, do the following.
- Create a new ASP.NET Web Application (Visual Studio 2012, 2013, 2015, 2017 or 2019), or open an existing ones.
- Drop a chart onto the Web page, and bind it to a data source.
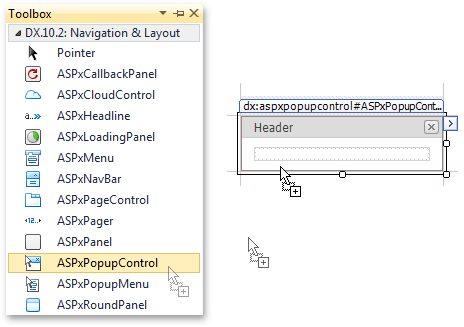
From the DX.19.1: Navigation & Layout toolbox tab, drop an ASPxPopupControl onto the page.

Set its ASPxPopupControlBase.ClientInstanceName property to pc.
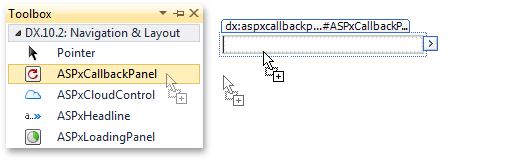
Then, from the same toolbox tab, drop an ASPxCallbackPanel onto the ASPxPopupControl1.

Set its ASPxPanelBase.ClientInstanceName property to cbp.
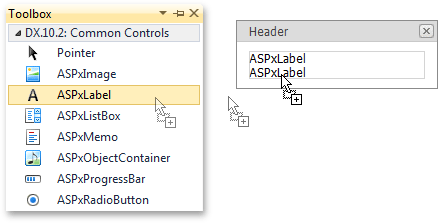
Now, switch to the DX.19.1: Common Controls toolbox tab, and place two ASPxLabel controls within the ASPxCallbackPanel1.

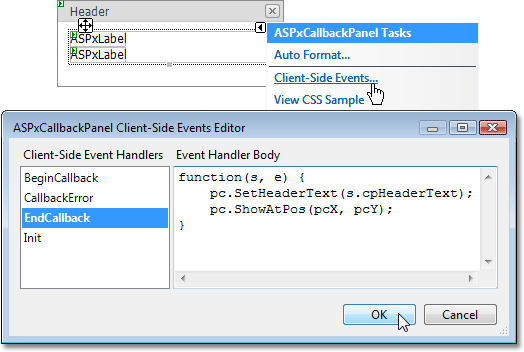
Now, select the ASPxCallbackPanel1, and click its smart tag. In its actions list, click Client-Side Events… link.

In the invoked dialog, handle the CallbackClientSideEventsBase.EndCallback event in the following way.
function(s, e) { pc.SetHeaderText(s.cpHeaderText); pc.ShowAtPos(pcX, pcY); }In a similar way, click the chart’s smart tag, and in its actions list, click Client-Side Events… link.

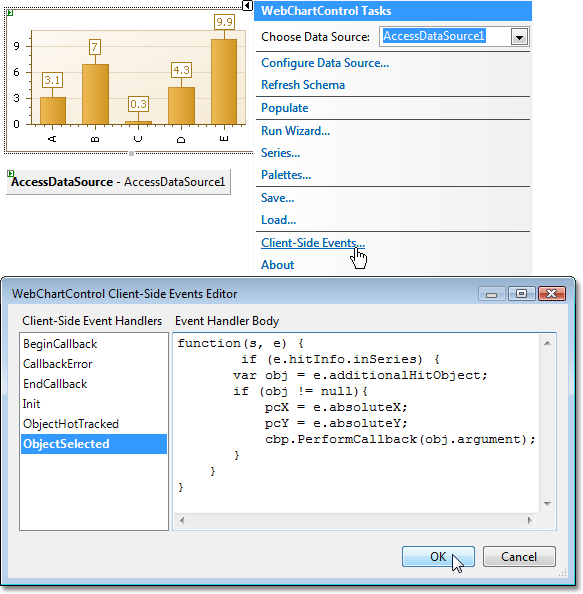
In the invoked dialog, handle the ChartClientSideEvents.ObjectSelected event in the following way.
function(s, e) { if (e.hitInfo.inSeries) { var obj = e.additionalHitObject; if (obj != null){ pcX = e.absoluteX; pcY = e.absoluteY; cbp.PerformCallback(obj.argument); } } }Now, handle the ASPxCallbackPanel.Callback event in the following way.
using System; using System.Data; using System.Web.UI; using System.Collections; using DevExpress.Web.ASPxClasses; // ... string headerText = null; protected void ASPxCallbackPanel1_Callback(object sender, CallbackEventArgsBase e) { String param = e.Parameter.Replace("'", "''"); AccessDataSource1.SelectCommand = "SELECT * FROM [Products] WHERE ProductName = '" + param + "'"; IEnumerable data = AccessDataSource1.Select(DataSourceSelectArguments.Empty); foreach (DataRowView row in data) { ASPxLabel1.Text = "Price: " + row["UnitPrice"].ToString(); ASPxLabel2.Text = "Units in Stock: " + row["UnitsInStock"].ToString(); headerText = row["ProductName"].ToString(); break; } }And, write the following code into the ASPxPanelBase.CustomJSProperties event handler.
Run the application, and view the result.