Grouping Modes and Custom Grouping
- 5 minutes to read
This topic illustrates how to group ASPxGridView data against one or multiple columns. The grouping feature combines rows with identical column values into the same data groups.
ASPxGridView provides multiple grouping modes - Interval Grouping and Merged Grouping.
Note
Group modes and custom grouping described in this topic are not supported in server mode. Rows are always grouped by the grouping column values in this mode.
Group Modes
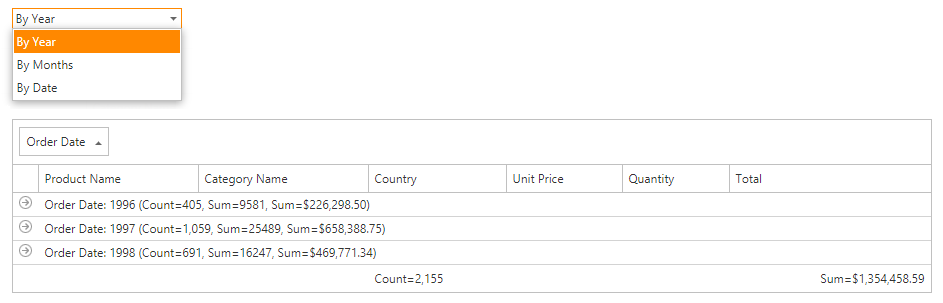
Interval grouping
Interval grouping allows you to change the default grouping logic, especially for columns that contain date/time values. For example, data rows can be arranged by the month or year part of a date/time value, while text columns can be grouped by the first characters. A column’s GridViewDataColumnSettings.GroupInterval property specifies the interval grouping mode.
When grouping by date/time values, only the date portion of values is considered, while the time portion is ignored (by default). Rows that contain matching date portions, but different time portions in a grouping column, are combined into a single group. If grouping columns contain other data types, the default grouping logic is used. In this instance, rows are combined into a single group if they have a matching value in a grouping column.

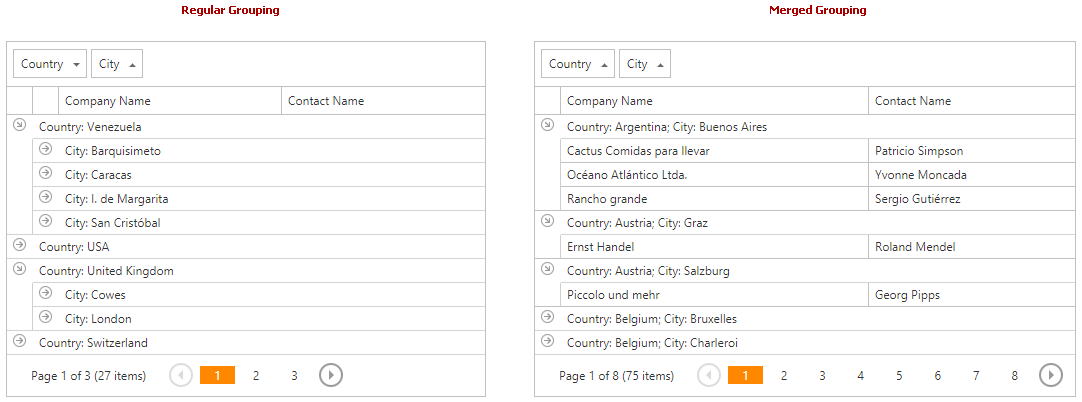
Merged grouping
Merged grouping allows you to group grid data by several groups at once. To enable merged grouping, set the ASPxGridViewBehaviorSettings.MergeGroupsMode property to one of the following values:
- Always - merge groups automatically;
- Disabled - do not merge groups within the grid.

Use the following properties to customize the merged group’s row:
- ASPxGridViewSettings.GroupFormatForMergedGroup - specifies the text pattern for the merged group;
- ASPxGridViewSettings.GroupFormatForMergedGroupRow - specifies the text pattern for the merged group row;
- ASPxGridViewSettings.MergedGroupSeparator - specifies the separator that is displayed between the grouped columns within the merged group row.
Online demos:
Custom Grouping
You can implement your custom logic if the built-in grouping modes do not meet your requirements. To do this, set the GridDataColumnSettings.SortMode property to ColumnSortMode.Custom and handle the ASPxGridView.CustomColumnGroup event.
Note that you need to override both the ASPxGridView.CustomColumnGroup and ASPxGridView.CustomColumnSort events, because ASPxGridView’s grouping logic is related to and based on ASPxGridView’s sorting logic. Sorting grouped columns may not work correctly in some scenarios if only a single ASPxGridView.CustomColumnGroup event is handled.
Handling the ASPxGridView.CustomGroupDisplayText event might also be required to replace the default text displayed within group rows with custom content.
Example:
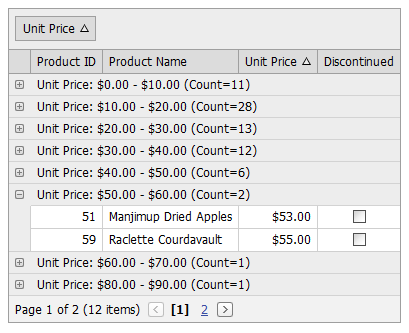
This example demonstrates how to implement custom grouping. The data is grouped by the ‘Unit Price’ column, and the column’s rows that have values between 0 and 10 are combined into a single group. Rows whose values fall between 10 and 20 are combined into another group, etc.
The ‘Unit Price’ column’s GridDataColumnSettings.SortMode property is set to ‘Custom’, and the ASPxGridView.CustomColumnGroup and ASPxGridView.CustomColumnSort events are handled identically.
Additionally, the ASPxGridView.CustomGroupDisplayText event is handled to replace the default text displayed within group rows.
The image below shows the result.

Note
Refer to the How to implement custom grouping logic for ASPxGridView columns online example to review how it works.
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource1" KeyFieldName="ProductID"
OnCustomColumnGroup="ASPxGridView1_CustomColumnGroup"
OnCustomColumnSort="ASPxGridView1_CustomColumnSort"
OnCustomGroupDisplayText="ASPxGridView1_CustomGroupDisplayText">
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" />
</GroupSummary>
<Columns>
<dx:GridViewDataTextColumn FieldName="ProductID" ReadOnly="True"
VisibleIndex="0">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName" VisibleIndex="1">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2"
GroupIndex="0" SortIndex="0" SortOrder="Ascending">
<PropertiesTextEdit DisplayFormatString="c">
</PropertiesTextEdit>
<Settings AllowDragDrop="False" SortMode="Custom" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataCheckColumn FieldName="Discontinued" VisibleIndex="3">
</dx:GridViewDataCheckColumn>
</Columns>
<Settings ShowGroupedColumns="True" ShowGroupPanel="True" />
</dx:ASPxGridView>
protected void ASPxGridView1_CustomColumnSort(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e){
CompareColumnValues(e);
}
protected void ASPxGridView1_CustomColumnGroup(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e){
CompareColumnValues(e);
}
private void CompareColumnValues(DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
if (e.Column.FieldName == "UnitPrice"){
int res = 0;
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
res = Comparer.Default.Compare(x, y);
if (res < 0) res = -1;
else if (res > 0) res = 1;
if (res == 0 || (x > 9 && y > 9)) res = 0;
e.Result = res;
e.Handled = true;
}
}
protected void ASPxGridView1_CustomGroupDisplayText(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewColumnDisplayTextEventArgs e){
if (e.Column.FieldName == "UnitPrice"){
double d = Math.Floor(Convert.ToDouble(e.Value) / 10);
string displayText = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if (d > 9) displayText = string.Format(">= {0:c} ", 100);
e.DisplayText = displayText;
}
}