How to: Display Images within Preview Rows
This example demonstrates how to display images within preview rows. To customize ASPxGridView’s PreviewRow template, use the Template Designer.
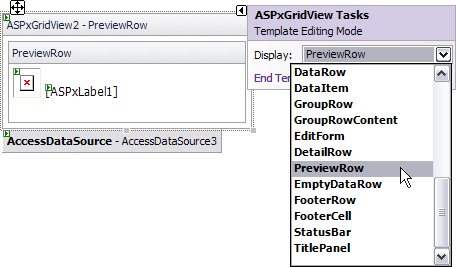
To invoke the Template Designer, click the Edit Templates task, and then select the PreviewRow template. As a result, ASPxGridView is displayed in a template-editing mode.
Drag ASPxImage and ASPxLabel controls from the Toolbox, and drop them onto the PreviewRow template. In this example, the ASPxImage control displays images. ASPxLabel displays the description.

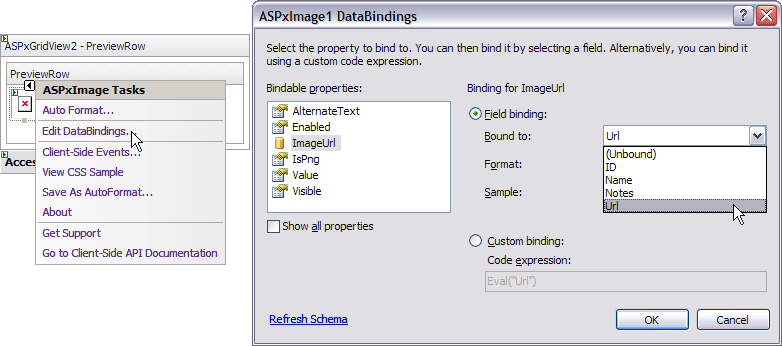
Bind the ASPxImage control to a data field that contains image URLs.

The ASPxLabel control should be bound to a data field that contains the description information.
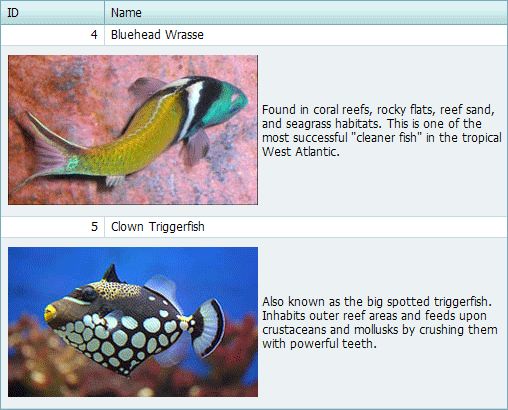
The image below illustrates the result.

<dxwgv:ASPxGridView ID="ASPxGridView2" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource3" FilterEnabled="True"
KeyFieldName="ID" PreviewFieldName="Notes">
<Templates>
<PreviewRow>
<table style="width:500px">
<tr>
<td><dxe:ASPxImage ID="ASPxImage1" runat="server" ImageUrl='<%# Eval("Url") %>'>
</dxe:ASPxImage></td>
<td><dxe:ASPxLabel ID="ASPxLabel1" runat="server" Text='<%# Eval("Notes") %>'>
</dxe:ASPxLabel></td>
</tr>
</table>
</PreviewRow>
</Templates>
<Columns>
<dxwgv:GridViewDataTextColumn FieldName="ID" ReadOnly="True" VisibleIndex="0">
<EditFormSettings Visible="False" />
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="Name" VisibleIndex="1">
</dxwgv:GridViewDataTextColumn>
</Columns>
<Settings ShowPreview="True" />
</dxwgv:ASPxGridView>