Fields and Groups page
- 2 minutes to read
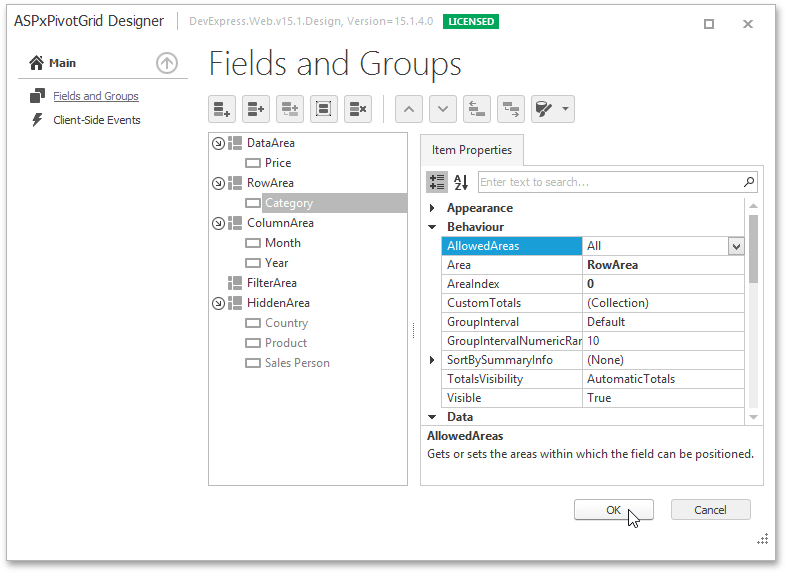
The Fields and Groups page allows you to manage and customize both fields and groups. New fields and groups can be quickly positioned into one of four areas: Data, Row, Column, and Filter header areas.

Collection Editor
The Collection Editor dialog displays pivot grid areas, fields and groups in a hierarchical view and allows you to add, remove and reorder fields and groups.
The Collection Editor allows you to move pivot grid fileds/groups between areas using drag and drop. The green arrow ( ) indicates a group/area where the dragged item will be placed. The blue up arrow (
) indicates a group/area where the dragged item will be placed. The blue up arrow ( ) indicates a position where the dragged item will be placed. The blue down arrow (
) indicates a position where the dragged item will be placed. The blue down arrow ( ) indicates an item after which the dragged item will be placed.
) indicates an item after which the dragged item will be placed.
Item Properties
The Item Properties pane allows you to specify properties of the selected pivot grid field/group.
Button Pane
The Button Pane displays the buttons that are used to manage Pivot Grid’s fields and groups.
Button | Description |
|---|---|
| The Add button creates a new field and adds it to the end of the currently selected area/group. |
| The Insert button creates a new field and adds it at the currently selected position. |
| The Add child button creates a new field and adds it into the currently selected area/group. |
| The Move to a new group button creates a new group and moves the selected fields into it. You can move the selected fields to a new group using a context menu as well. |
| The Remove button removes the selected field/group from the Collection Editor. Hold down the SHIFT or CTRL key while clicking field names to select and remove multiple fields. Note, that the Remove button removes the selected items with their child items. |
| The Move Up button swaps the selected field/group with the previous item. |
| The Move Down button swaps the selected field/group with the next item. |
| The Move Out button remove the selected field from the group and moves it to the parent area. |
| The Move In button inserts the selected field to the group above. |
| The Retrieve Fields button retrieves fields from the bound data source. To do this, invoke the dropdown list and check the required fields and then click OK. The selected fields will be relocated to the selected area. |









