How to: Validate Data On the Client
This example shows how to implement client-side validation when using custom editors within the Edit Form‘s template.
To enable the client-side validation, the standard Update button is replaced with a custom button. The custom button’s Click event is handled to validate data. If data is valid, the grid’s client-side ASPxClientGridView.UpdateEdit method is called.
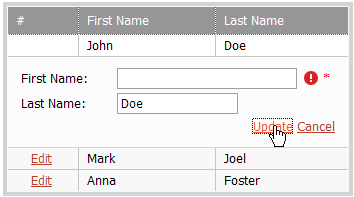
The editor’s validation settings can be accessed and specified using the ASPxEdit.ValidationSettings property. In this example, empty strings are not allowed. In this instance, if the validation fails, error icons are displayed next to the editors with invalid values.
The image below shows the result:

<script type="text/javascript">
function OnUpdateClick(editor) {
if(ASPxClientEdit.ValidateGroup("editForm"))
grid.UpdateEdit();
}
</script>
<dxwgv:ASPxGridView ID="ASPxGridView1" runat="server"
AutoGenerateColumns="False"
DataSourceID="AccessDataSource1" KeyFieldName="ID"
OnRowValidating="ASPxGridView1_RowValidating"
ClientInstanceName="grid" Width="350px">
<Columns>
<dxwgv:GridViewCommandColumn VisibleIndex="0">
<EditButton Visible="True">
</EditButton>
</dxwgv:GridViewCommandColumn>
<dxwgv:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="1">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="LastName" VisibleIndex="2">
</dxwgv:GridViewDataTextColumn>
</Columns>
<Templates>
<EditForm>
<table style="width:100%">
<tr>
<td>First Name:</td>
<td style="width:70%">
<dxe:ASPxTextBox ID="ASPxTextBox1" runat="server"
Text='<%# Bind("FirstName") %>'>
<ValidationSettings ValidationGroup="editForm">
<RequiredField IsRequired="True" />
</ValidationSettings>
</dxe:ASPxTextBox></td></tr>
<tr>
<td>Last Name:</td>
<td style="width:70%">
<dxe:ASPxTextBox ID="ASPxTextBox2" runat="server"
Text='<%# Bind("LastName") %>'
Width="100%">
<ValidationSettings ValidationGroup="editForm">
<RequiredField IsRequired="True" />
</ValidationSettings>
</dxe:ASPxTextBox></td></tr>
<tr>
<td></td>
<td style="width:70%" align="right">
<a href="javascript:void(0);" onclick="OnUpdateClick(this)">Update</a>
<dxwgv:ASPxGridViewTemplateReplacement runat="server"
ReplacementType="EditFormCancelButton">
</dxwgv:ASPxGridViewTemplateReplacement></td>
</tr>
</table>
</EditForm>
</Templates>
</dxwgv:ASPxGridView>