Timeline View
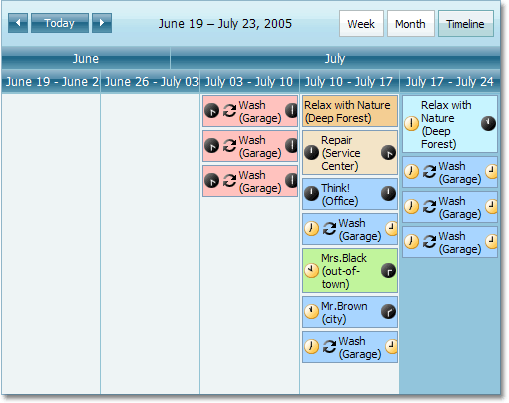
The Timeline View displays appointments as horizontal bars along the timescales, and provides end-users with a clearer overview for scheduling purposes. This view’s options are represented via the TimelineView object, which is accessed via the ASPxScheduler.TimelineView property. The image below demonstrates the Scheduler control with its ASPxScheduler.ActiveViewType property set to TimelineView.

The following table lists the main properties of the TimelineView class which implement its basic functionality.
| Member Name | Description |
|---|---|
| TimelineView.Styles | Provides access to the properties that control the appearance of the TimelineView’s elements. |
| TimelineView.AppointmentDisplayOptions | Provides access to the appointment’s display options. |
| TimelineView.Scales | Provides access to a collection of time scales displayed in the timeline view. |
| TimelineView.GetBaseTimeScale | Gets the time scale with the minimum time interval among enabled scales. |
| TimelineView.WorkTime | Gets or sets the work time interval for a Timeline View. |
| TimelineView.CellAutoHeightOptions | Provides access to options for specifying cell auto height behavior. |
| AppointmentDisplayOptions.SnapToCells | Obsolete. Specifies whether the appointment should snap to cell borders. |
See Also