Unbound Columns
- 5 minutes to read
This topic describes how to create unbound columns in ASPxGridView and populate them with data.
Overview
ASPxGridView supports bound and unbound columns. Bound columns obtain their data from the specified fields in a grid’s data source. Unbound columns are not bound to any data source field and should be populated manually. To provide them with data, you can specify an expression, handle an event, or define a template. The most common use case for unbound columns is to calculate their cell values based on other columns’ data.

Create an Unbound Column
To define an unbound column, create a grid column and set up the following two properties:
- FieldName
- Set this property to a unique value that does not match any field name in the grid’s data source.
- UnboundType
- Set this property to the type of data the column should display (
Boolean,DateTime,Decimal,Integer,String,Object). Do not leave the property set toBound.
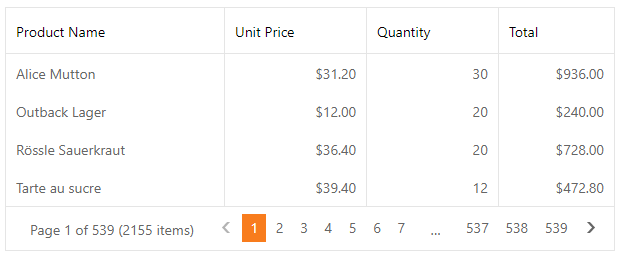
<dx:ASPxGridView ID="Grid" runat="server"
DataSourceID="ProductsDataSource" OnCustomUnboundColumnData="Grid_CustomUnboundColumnData">
<Columns>
<!--Bound columns-->
<dx:GridViewDataTextColumn FieldName="ProductName" />
<dx:GridViewDataTextColumn FieldName="UnitPrice"/>
<dx:GridViewDataTextColumn FieldName="Quantity"/>
<!--Unbound column-->
<dx:GridViewDataTextColumn
FieldName="MyTotal" Caption="Total"
UnboundType="Integer"
UnboundExpression="UnitPrice*Quantity"/>
</Columns>
</dx:ASPxGridView>
Unbound columns support the same data operations as bound columns (sort, group, filter, and display summaries).
Note
The ASPxGridView cannot sort or group unbound columns which UnboundType property is set to Object.
Supply Data for Unbound Columns
You can fill unbound columns with data in one of the following ways:
- Calculate the values from other grid columns (evaluate an expression or handle an event for this purpose).
- Obtain data from a custom/external data source (to do this, handle an event).
- Use a template to put a custom object in the column.
Use an Expression
The UnboundExpression property specifies an expression that an unbound column uses to calculate its cell values. An expression might consist of column/field names, constants, operators, and functions. See the Expressions topic for the details on the expression syntax.
Enable the ReadOnly property for unbound columns whose values are calculated with the use of expressions to prevent users from editing the column’s cell values.
<dx:GridViewDataTextColumn FieldName="UnitPrice"/>
<dx:GridViewDataTextColumn FieldName="Quantity"/>
<dx:GridViewDataTextColumn FieldName="Total" UnboundType="Decimal" ReadOnly="True"
UnboundExpression="UnitPrice*Quantity"/>
Handle an Event
Handle the CustomUnboundColumnData event to have complete control on how to supply unbound columns with data. The event fires for all data cells in every unbound column. In an event handler, you can manually retrieve completely unique data, rather than data calculated by expressions. Set the data to the Value property.
The event argument’s ListSourceRowIndex property allows you to identify the data row that owns the currently populated cell of an unbound column. To get the value in a specific cell from the grid’s data source, use the GetListSourceFieldValue method’s overloads.
The sample code below calculates values for an unbound column by combining data of a grid column and data retrieved from an external source.
// External data source.
private List<decimal> discounts;
protected void Grid_CustomUnboundColumnData(object sender, ASPxGridViewColumnDataEventArgs e){
if(e.Column.FieldName == "DiscountTotal") {
e.Value = (decimal)e.GetListSourceFieldValue("Total") * discounts[e.ListSourceRowIndex];
}
}
Use a Template
Unbound columns can display a complex data layout defined with a template. To set up such a column, set its UnboundType to Object and create a DataItemTemplate. You can then access a specific control in a template with the FindRowCellTemplateControl or the FindRowCellTemplateControlByKey methods.
<dx:GridViewDataTextColumn FieldName="Discount" UnboundType="Decimal"/>
<dx:GridViewDataTextColumn FieldName="TextInput" VisibleIndex ="1" UnboundType="Object">
<!-- Complex object in an unbound column. -->
<DataItemTemplate>
<dx:ASPxLabel ID="DiscountLabel" runat="server" Value='<%# Eval("Discount")%>'/>
<!--...-->
</DataItemTemplate>
</dx:GridViewDataTextColumn>
List<string> discounts;
protected void Grid_CustomUnboundColumnData(object sender, ASPxGridViewColumnDataEventArgs e){
if(e.Column.FieldName == "TextInput") {
var label = (ASPxLabel)Grid.FindRowCellTemplateControl(9, e.Column, "DiscountLabel");
// Work with control's values.
discounts.Add(label.Text);
}
Edit Data in an Unbound Column
You can allow users to edit data in an unbound column if you populate the column from an external data source’s field in the CustomUnboundColumnData event. Handle the grid’s RowUpdating event to access values modified by a user in the unbound column and save them to the external data source.
The following code snippet demonstrates how to implement an editable unbound column. The code uses the ListSourceRowIndex property to identify the processed grid row and to obtain a value from the corresponding row in an external data source.
<dx:ASPxGridView KeyFieldName="ProductID" ID="Grid" runat="server"
DataSourceID="ProductsDataSource"
OnCustomUnboundColumnData="Grid_CustomUnboundColumnData"
OnRowUpdating="Grid_RowUpdating">
<Columns>
<dx:GridViewCommandColumn ShowEditButton="true" />
...
<dx:GridViewDataTextColumn FieldName="Discount" UnboundType="Decimal"/>
</Columns>
</dx:ASPxGridView>
<!--Grid Data Source-->
<asp:SqlDataSource ID="ProductsDataSource" runat="server" .../>
// External data source.
private List<decimal> discounts;
// Obtain the data from the corresponding rows of an external data source.
protected void Grid_CustomUnboundColumnData(object sender, ASPxGridViewColumnDataEventArgs e){
if (e.Column.FieldName == "Discount") {
e.Value = discounts[e.ListSourceRowIndex];
}
}
// Save the modified values to an external data source.
protected void Grid_RowUpdating(object sender, DevExpress.Web.Data.ASPxDataUpdatingEventArgs e){
int id = (int)e.NewValues["ProductID"];
decimal newDisount = (decimal)e.NewValues["Discount"];
discounts[id] = newDisount;
}