Edit Form
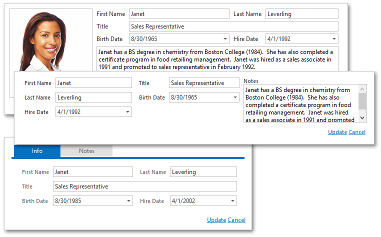
To allow end-users to edit data via the built-in Edit Form, set the ASPxGridView’s ASPxGridViewEditingSettings.Mode property to GridViewEditingMode.EditForm, GridViewEditingMode.EditFormAndDisplayRow or GridViewEditingMode.PopupEditForm.
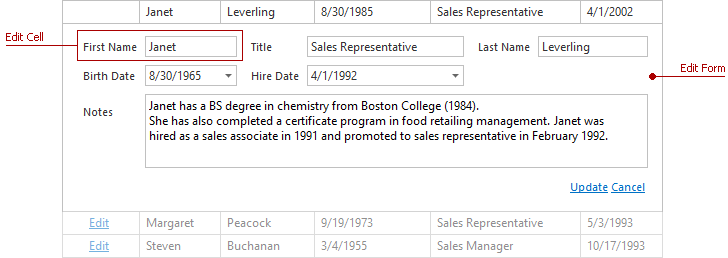
The Edit Form is displayed in the image below.

The Edit Form displays edit cells that correspond to data columns, and the Cancel/Update commands that allow end-users to discard changes or save them to a database.
Each edit cell displays a column caption and the corresponding editor. Individual columns provide settings for individual edit cells, and this allows you to provide various Edit Form layouts. The default layout is generated automatically. You can provide custom layouts for the Edit Form via the GridViewTemplates.EditForm template.

These settings are listed in the table below.
| Property | Description |
|---|---|
| GridColumnEditFormSettings.CaptionLocation | Specifies the column caption’s location. |
| GridColumnEditFormSettings.Visible | Specifies the edit cell’s visibility. If this property is set to ‘Default’, the edit cell’s visibility depends on the visibility of the data column to which it corresponds. |
| GridColumnEditFormSettings.VisibleIndex | Specifies the edit cell’s position among other edit cells within the Edit Form. |
| GridColumnEditFormSettings.ColumnSpan | Specifies the number of edit form columns that the cell spans. |
| GridColumnEditFormSettings.RowSpan | Specifies the number of edit form rows that the edit cell spans. |
To access these settings, use the column’s GridViewDataColumn.EditFormSettings property.