ASPxCloudControl Overview
- 2 minutes to read
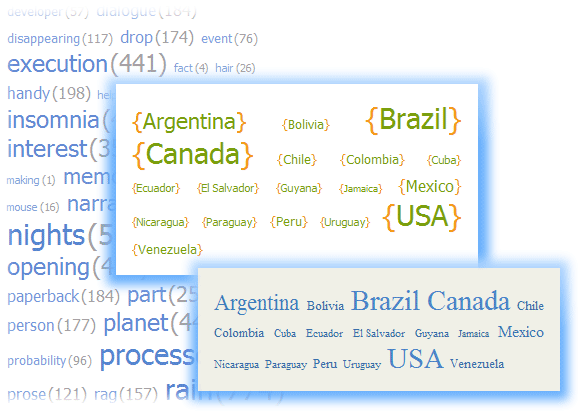
The ASPxCloudControl brings a very popular web navigation and data analysis UI onto web pages. It organizes hyperlinks by automatically arranging them within the specified area, and indicating their weight (importance) using fonts of different size, different colors and even weight value display. Such data presentation is crucial for sites that allow you to tag content elements (images, articles, etc). In these sites, you can display tags within the ASPxCloudControl, and so provide easy access to elements by their content. Link weight display allows web page visitors to quickly locate the most important information, most frequently visited pages, etc.

Following is the list of ASPxCloudControl features.
- Automatic link coloring, according to link weight. You only need to specify two colors corresponding to the maximum and minimum value. All required shades will then be calculated automatically.
- The ability to display weight values near links. You can customize value color, string format and offset from the corresponding link.
- Customizable text to be displayed before and after each link. This text allows you to separate neighboring links that have the same weight.
- Customizable rank count. This specifies the number of size grades available for links. For instance, if you specify 1, all links will have the same size regardless of their weights. The more size grades are available, the more font sizes are available, and the bigger the difference between the minimum and maximum font size.
- Link sizes can be determined using either linear or logarithmic scale.
- By default, links are displayed in the same order they are in the data source. The ASPxCloudControl also allows you to sort links alphabetically. This way, web-page visitors will have two ways to find the desired link - using either the alphabetic order or the importance factor.
Example
The following example illustrates how to obtain the Text property value of a clicked Iiem on the client side.
<dx:ASPxCloudControl ID="ASPxCloudControl1" runat="server" DataSourceID="AccessDataSource1"
TextField="Name" ValueField="Area">
<ClientSideEvents ItemClick="function(s, e) {
var text = e.htmlElement.innerText;
alert(text);
}" />
</dx:ASPxCloudControl>
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/Data.mdb"
SelectCommand="SELECT [Name], [Area] FROM [country]"></asp:AccessDataSource>